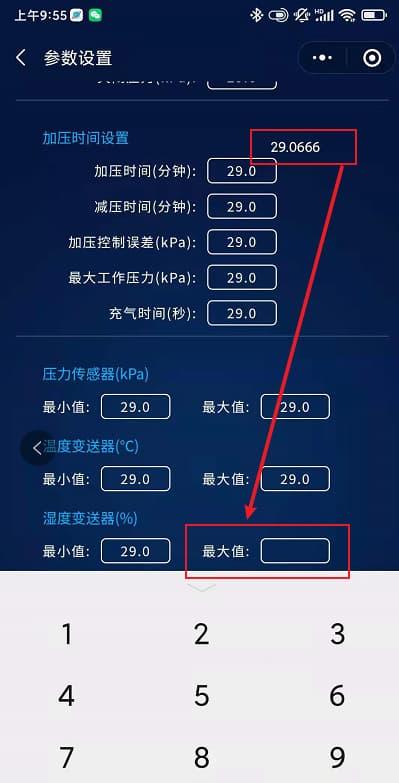
非常诡异的一个问题,微信小程序中做了一个参数配置页面,这个页面参数有点多,所以做成了在 scroll view 中嵌套 input 的实现。但是当 input 输入框获得焦点时,里面的文字就会上浮错位。

这个体验完全不能接收啊。。。
解决方法
搜索了半天,找到了一个完全相同的案例:
一句话描述一下解决方式:不要给scroll-view 指定height=100vh; 设置为 95vh 就可以解决。
我改成了 99vh 也可以完美解决这个 bug。
但是底部会出现一块小区域空白,给 page 设置个默认背景色来解决。
修复后的效果:

参考
- https://developers.weixin.qq.com/community/develop/doc/0004e6550c4a602c826a3e7a65b800
- https://developers.weixin.qq.com/community/develop/article/doc/000a00e1fd0790488e6a034f156813?jumpto=reply&parent_commentid=000aa0cd10cb689c816afb5b5578&commentid=0006ec48890a4858956ab4dc856c
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式