测试需要登陆态的微信小程序接口,异常麻烦。之前我使用三种测试方案
- 在微信小程序开发工具上,自己写前端代码进行调用测试。测试完之后,前端代码 git reset。
- 写后台 feature test 测试代码。代码量巨大。
- 使用 CURL 命令行测试 API 终端中修改测试,太不方便了
这三种方案都非常浪费时间。。。
看到同事在用 Postman,我决定尝试一下。
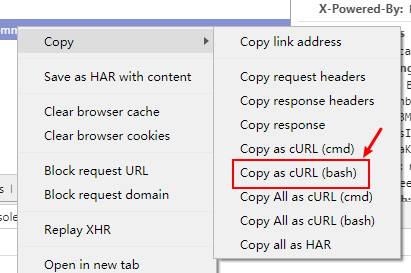
对于需要登陆态的微信小程序接口,最好现在小程序开发工具上,选择 Network 找到对应的 ajax 请求,右键选择 Copy - Copy as cURL (bash)
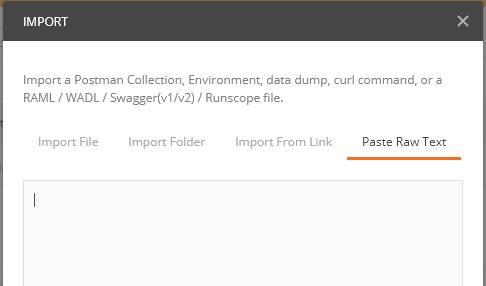
然后在 Postman 中选择 Import - Paste Raw Text,将复制的 cURL bash 命令黏贴进去,导入即可。
这样测试带登陆态的接口就方便多了。可以随意复制,修改 URL 及 body 就可以调试其他类似接口了。
POST data 的模拟设置
body 里需要选择 x-www-form-urlencoded 类型。
Chrome 插件 VS Postman 客户端
在使用 Postman Chrome 插件时,顶部一直提示
Chrome apps are being deprecated. Download our free native apps for continued support and better performance.
我就随手下载了客户端,但是,仔细一想,不对,这风险太大了。
原因是,很多微信小程序的接口实际上需要附带登陆态,这些敏感数据如果被偷偷收集那还不成了严重的安全隐患。
所以我没有感使用 windows 版的客户端。继续使用 Chrome 插件,而且不使用账号登陆,也不使用同步功能。
我相信,如果 Postman 插件如果偷偷收集隐私数据,一定会被人举报,并被 Chrome 下架。
但是,作为非 UWP 版的 Windows 客户端,就完全没有安全保障。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式