标题超出两行的部分显示为省略号
.name {
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-wrap: break-word;
word-break: break-all;
font-size: 0.9rem;
height: 2.5rem;
}
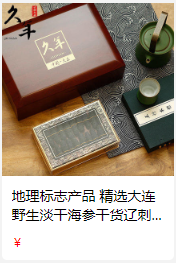
文本截断效果如图:
注意:
font-size: 0.9rem;
height: 2.5rem;
overflow : hidden;
非常重要,否则在微信浏览器内展示时,依然会显示第三行。
webkit-line-clamp
clamp 的中文意思是,钳子,也有夹紧的意思。
line-clamp 的作用是,将超出指定行数的文本截断。
简化版
参考 tailwind css 的 line clamp 插件,实际上4行就能搞定,测试了一下,确实可以:
https://github.com/tailwindlabs/tailwindcss-line-clamp
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式