见过两种实现方式,但是只有第一种的效果更平滑。
以微信小程序模板代码为例:
<view class="person_info">
</view>
第一种,两个 div 拼接
实现的逻辑是,利用 after 创建一个相对大的底部圆形的 view,露出下面的部分。
需要注意的是,height 一定要比父级元素高,left 按比例对称调节。
.person_info {
width: 100%;
height: 400rpx;
background-image: linear-gradient(180deg, #66ccff 0%, #41b5f0 100%);
position: relative;
}
.person_info:after {
background-color: #41b5f0;
content: '';
width: 160%;
height: 450rpx;
position: absolute;
left: -30%;
top:0;
z-index: -1;
border-radius: 0 0 50% 50%;
}
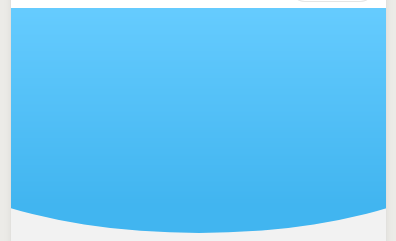
效果:
缺点:
在 ios 上会出现宽度问题,导致可以左右滑动;但是 Android 上无此问题。
所以也不推荐。
第二种,border-bottom-left-radius
参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-bottom-left-radius
/* 一个参数时,是圆形 */
/* border-bottom-left-radius: radius */
border-bottom-left-radius: 3px;
/* 两个个参数时,是椭圆形 */
/* border-bottom-left-radius: 水平方向 垂直方向 */
border-bottom-left-radius: 0.5em 1em;
代码:
.person_info {
width: 100%;
height: 400rpx;
background-image: linear-gradient(180deg, #66ccff 0%, #41b5f0 100%);
border-bottom-left-radius: 60% 15%;
border-bottom-right-radius: 60% 15%;
}
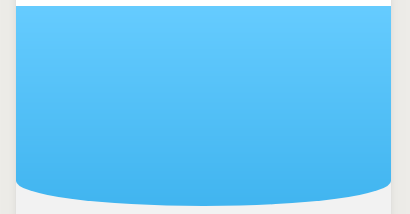
但是实际效果不好,如图:
可以看到两侧边缘不够圆润。。。中间部分没有弧度。
所以还是推荐第一种方法。
魔幻的 after 用法
after 的说明 https://developer.mozilla.org/en-US/docs/Web/CSS/::after
after 的文档里,可没有说明还有这种用途。我觉得脑洞太大了。
同样的疑问:https://stackoverflow.com/questions/34827794/when-to-use-before-or-after
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式


谈笑风生
Be_Young (来自: 中国 贵州 黔东南 联通) 5年前
Be_Young (来自: 中国 贵州 黔东南 联通) 5年前
不符合 (来自: 中国 广西 南宁 联通) 5年前
从前有个范特西 (来自: 中国 河南 安阳 电信) 3年前
感谢大神细心的分析,可以这样→ ,两种方法通过@media综合一下,PC版用第一种美观些,手机版用第二种代码,虽然不够圆润但适配上没问题~ @media (min-width: 601px){ } @media (max-width: 600px){ }