用户反馈 Summernote 编辑器无法给表格添加边框,也无法合并单元格。
确实 Summernote 的表格功能比较弱,网上看了一下评价,感觉 TinyMCE 可以。
于是着手改造。
默认主题文件 404
tinymce.min.js:2 GET https://cdn.staticfile.org/tinymce/4.9.0/skins/dick-light/skin.min.css tinymce.min.js:2 GET https://cdn.staticfile.org/tinymce/4.9.0/skins/dick-light/content.min.css net::ERR_ABORTED 404
指定主题之后,解决
skin: "lightgray",
设置为中文
去官网下载对应的中文语言包
https://www.tiny.cloud/get-tiny/language-packages/
在页面中引入,实际是个 js 文件。并初始化 tinymce 时设置
language:'zh_CN'
设置默认高度
height: "400"
Backpack 中更灵活的做法
height: {{ isset($field['height']) ? $field['height'] : 400 }},
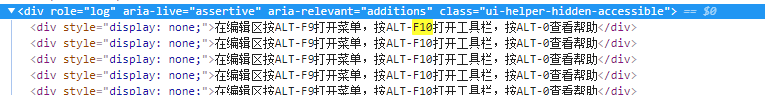
去掉讨厌的提示
在编辑区按ALT-F9打开菜单,按ALT-F10打开工具栏,按ALT-0查看帮助 Rich Text Area. Press ALT-F9 for menu. Press ALT-F10 for toolbar. Press ALT-0 for help
https://stackoverflow.com/questions/18297465/how-to-remove-title-attribute-from-tinymce-textarea
一种思路是,把翻译文件改了。。。将对应的翻译设置为空字符串。。。
//"Rich Text Area. Press ALT-F9 for menu. Press ALT-F10 for toolbar. Press ALT-0 for help": "\u5728\u7f16\u8f91\u533a\u6309ALT-F9\u6253\u5f00\u83dc\u5355\uff0c\u6309ALT-F10\u6253\u5f00\u5de5\u5177\u680f\uff0c\u6309ALT-0\u67e5\u770b\u5e2e\u52a9"
"Rich Text Area. Press ALT-F9 for menu. Press ALT-F10 for toolbar. Press ALT-0 for help": ""
擦,果然可以。
自定义图片上传/存储
https://www.tiny.cloud/docs/configure/file-image-upload/
tinymce.init({
selector: "textarea.tinymce",
skin: "lightgray",
plugins: "image,link,media,anchor,table,textcolor,colorpicker",
toolbar: "undo redo | styleselect | bold italic | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | table",
language:'zh_CN',
height: {{ isset($field['height']) ? $field['height'] : 400 }},
file_browser_callback_types: 'image',
file_picker_types: 'image',
images_upload_handler: images_upload_handler,
});
function images_upload_handler (blobInfo, success, failure) {
var xhr, formData;
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', '/api/upload_image_to_cdn');
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.data != 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
success(json.data);
};
formData = new FormData();
formData.append('file', blobInfo.blob(), blobInfo.filename());
xhr.send(formData);
}
显示原始 HTML code
plugins: "code",
toolbar: "code",
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式