由于七牛 JS SDK Demo 里的按钮效果太丑,所以改用 Element UI 重写了前端展示。
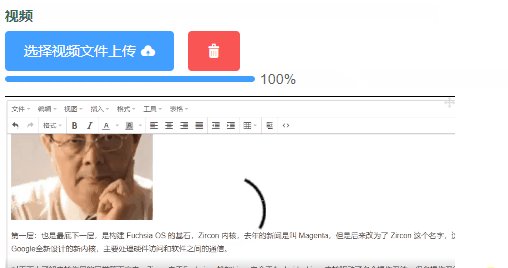
效果如下:
七牛 JS SDK 文档
https://developer.qiniu.com/kodo/sdk/1283/javascript
限制视频格式
https://github.com/qiniu/js-sdk/issues/307
限制视频大小
https://github.com/qiniu/js-sdk/issues/307
上传进度
使用 element ui 的进度条组件
https://element.eleme.cn/#/zh-CN/component/progress
引入
直接使用静态文件地址:
http://jssdk-v2.demo.qiniu.io/dist/qiniu.min.js
还是使用 jsdeliver 靠谱。
点击按钮触发文件选择
https://stackoverflow.com/questions/37535657/bind-file-input-to-a-button-using-vue-js
获取选中的文件的实现
https://codepen.io/thephpjo/pen/weaLRE
按钮样式
https://element.eleme.cn/#/zh-CN/component/button
反复上传,是否需要不同的 token
token 的有效期?
七牛上传的 701 错误
还是用旧版本 2.1.1 版本没有这个问题。最新的 2.5 有这个 Bug。
Laravel Backpack 组件实现代码
<style type="text/css">
input.el-upload__input {
display: none;
}
</style>
<div id="img_uploader" @include('crud::inc.field_wrapper_attributes') >
<label>{!! $field['label'] !!}</label>
@include('crud::inc.field_translatable_icon')
<div id="box">
<el-button type="primary" @click="choose_file">选择视频文件上传<i class="el-icon-upload el-icon--right"></i></el-button>
<el-button v-if="org_img_path" type="danger" @click="remove_video" icon="el-icon-delete"></el-button>
<input ref="myFiles" @change="file_change" class="file-input" type="file" id="fileUpload" style="display: none;" />
</div>
<div style="width: 300px;" v-if="progress">
<el-progress :percentage="progress"></el-progress>
</div>
<div v-if="org_img_path" style="margin-top: 10px;">
<video width="450" controls :src="org_img_path" style="max-width: 600px;"></video>
</div>
{{-- HINT --}}
@if (isset($field['hint']))
<p class="help-block">{!! $field['hint'] !!}</p>
@endif
<input style="visibility:hidden;"
type="text"
id="{{ $field['name'] }}_file_input"
name="{{ $field['name'] }}"
v-model="org_img_path"
@include('crud::inc.field_attributes', ['default_class' => isset($field['value']) && $field['value']!=null?'form-control hidden':'form-control'])
>
</div>
{{-- FIELD EXTRA JS --}}
{{-- push things in the after_scripts section --}}
@push('crud_fields_scripts')
<!-- no scripts -->
<script src="https://cdn.staticfile.org/vue/2.4.4/vue.min.js"></script>
<script src="https://cdn.staticfile.org/element-ui/2.0.0-alpha.2/index.js"></script>
<link href="https://cdn.staticfile.org/element-ui/2.0.0-alpha.2/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/qiniu-js@2.1.1/dist/qiniu.min.js"></script>
<script>
new Vue({
el: "#img_uploader",
data: {
images: [],
uptoken: null,
file: '',
org_img_path: "{{ isset($field['value'])? $field['value']: '' }}",
config: null,
putExtra: null,
domain: "{{ sprintf('http://%s/', env('QINIU_DOMAIN')) }}",
progress: 0,
},
mounted: function() {
this.config = {
useCdnDomain: true,
region: qiniu.region.z0
};
this.putExtra = {
fname: "",
params: {},
mimeType: null
};
var that = this;
$.ajax({
url: "/api/uptoken",
success: function(res){
that.uptoken = res.uptoken;
}
});
},
methods: {
remove_video: function() {
this.org_img_path = "";
},
choose_file: function() {
document.getElementById("fileUpload").click();
},
file_change: function() {
var that = this;
this.file = this.$refs.myFiles.files[0];
let key = this.file.name;
let next = (response) =>{
let total = response.total;
that.progress = total.percent.toFixed(0);
}
var error = function(err) {
alert("上传出错")
};
var complete = function(res) {
that.org_img_path = that.domain + res.key;
};
let subscription;
// 调用sdk上传接口获得相应的observable,控制上传和暂停
let observable = qiniu.upload(this.file, null, this.uptoken, this.putExtra, this.config);
observable.subscribe(next, error, complete);
},
}
});
</script>
@endpush
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式