由于要现场演示 Rasa 对话机器人的实际效果,感觉用 Rasa Shell 命令来演示不太正式。 还是用网页版 Rasa 组件来演示更直观一些,也容易理解。 再就是我想把对话场景制作成一段小视频,或 gif,放到 PPT 里给客户演示。这种情况,也是网页端更简单直观。
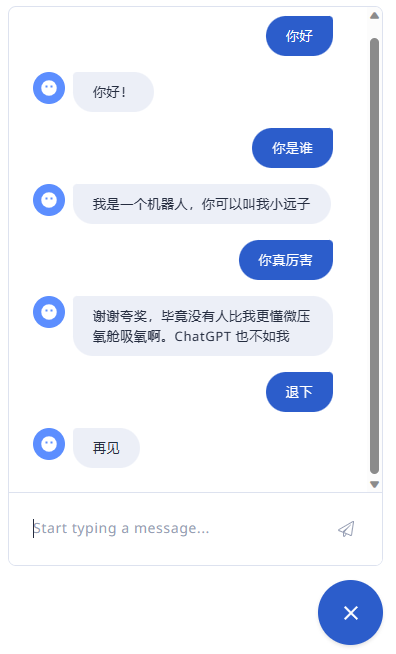
页面效果
但是官方组件在手机端体验不太好,底部发送按钮有遮拦,在 iphone 上按钮超出右侧屏幕,原因是宽度都是用的 px 写死。
rasa websocket 配置
打开配置文件 credentials.yml:
增加
socketio:
user_message_evt: user_uttered
bot_message_evt: bot_uttered
session_persistence: false
The first two configuration values define the event names used by Rasa when sending or receiving messages over socket.io.
重启 rasa server:
rasa run --enable-api
如果是 docker 部署的 Rasa,可以 docker stop/start <container_id>。
web html
新建一个 index.html 的网页文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Rasa Web Chatbot</title>
</head>
<body>
<h1>Rasa Web Chatbot</h1>
<div id="rasa-chat-widget" data-websocket-url="https://www.sunzhongwei.com/socket.io"></div>
<script src="https://unpkg.com/@rasahq/rasa-chat" type="application/javascript"></script>
</body>
</html>
Nginx 转发 websocket 请求
location /webchat {
alias /home/some_user/my_rasa/webchat;
index index.html index.htm;
try_files $uri $uri/ /webchat/index.html;
}
location /socket.io {
proxy_pass http://127.0.0.1:9020/socket.io;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
nginx reload 即可。再次打开对应路径的网页,就可以看到右下角的聊天机器人气泡了,点开就是文首的那个截图效果。
本地调试
如果是在本地开发机上,没有域名,只能使用 localhost 的情况,也是可以的。
启动服务:
> rasa run --enable-api --cors '*'
2023-06-17 14:47:00 INFO root - Starting Rasa server on http://0.0.0.0:5005
2023-06-17 14:47:00 INFO rasa.core.processor - Loading model models/20230616-171034-inverted-camembert.tar.gz...
将上面网页中的 URL 配置改成
data-websocket-url="http://localhost:5005/socket.io"
就可以了。
注意不要忘了加上 cors 参数,否则会报错:
blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
unknown "connection_upgrade" variable
$ sudo nginx -t
nginx: [emerg] unknown "connection_upgrade" variable
nginx: configuration file /etc/nginx/nginx.conf test failed
参考
https://www.sunzhongwei.com/emqx-mqtt-service-config-wss-certificate
将 connection_upgrade 用 http_upgrade 替换。即,前面的配置。
Failed to construct 'URL': Invalid URL
<div id="rasa-chat-widget" data-websocket-url="/socket.io"></div>
如果线上网页中报错:
Uncaught TypeError: Failed to construct 'URL': Invalid URL
TypeError: Failed to construct 'URL': Invalid URL
注意是 websocket url 需要写全路径,带上域名。
更多参数:
https://chat-widget-docs.rasa.com/?path=/docs/rasa-chat-widget--widget
交互配置
data-default-open="true"
data-initial-payload="hi"
- data-default-open="true" :打开页面自动打开聊天窗口
- data-initial-payload="hi" :主动向 rasa bot 发送一个 hi,内容可以指定
参考
- https://rasa.com/docs/rasa/connectors/your-own-website/
- https://stackoverflow.com/questions/62438555/how-do-i-make-rasa-webchat-work-with-nginx-and-https
查看合集
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式