最近用 Chrome 浏览器调试网站前端代码时,总是看到 Console 里报错:
DevTools failed to parse SourceMap: some-domain/js/maps/swiper.min.js.map
SourceMap 是什么
通常网站加载的 JS 会做压缩处理,以节省带宽。但是这样处理之后,JS 代码通常变成了一行,在报错时,无法看到错误的准确定位。而 Source Map 就是为了解决这个问题。
Source map 可以看成一个映射表,存储了转换后的代码所对应的转换前的位置。
这样,JS 报错的时候,Chrome Console 里就能直接显示原始代码,而不是转换后的代码。
如何关闭 SourceMap
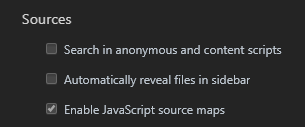
F12 - 右上角设置 - 取消勾选 Enable Javascript Source Maps
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式