之前在了解 Rust Axum 框架时,发现好多 reddit 上的 Rust 开发者在使用 HTMX 来实现网页端。 而且对 HTMX 赞不绝口。简洁实用,拒绝花里胡哨,永久告别磁盘杀手 NPM。最近正好在实现一个简单的基于 web 的服务器小工具,所以想借此机会正好试试 HTMX。
HTMX 是什么
官方的介绍是:
htmx is a library that allows you to access modern browser features directly from HTML, rather than using javascript.
简言之,就是不使用 js 来实现网页端的交互。
这可太棒了,我对前端 js 着实一点兴趣也没有,而且不愿意多花一秒钟在上面。
来段简单的示例
<button hx-post="/clicked" hx-swap="outerHTML">
Click Me
</button>
即,点击按钮后,调用后台的 /clicked 接口 (http post), 然后将返回结果覆盖当前按钮。 Less JS, More Fun.
来个稍微复杂一点的示例
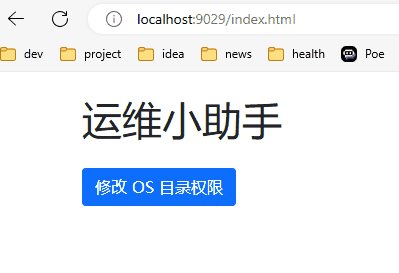
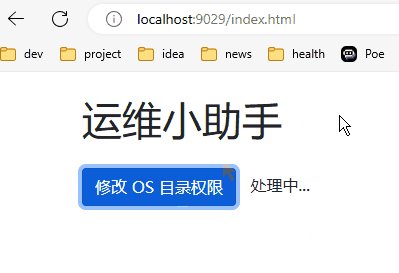
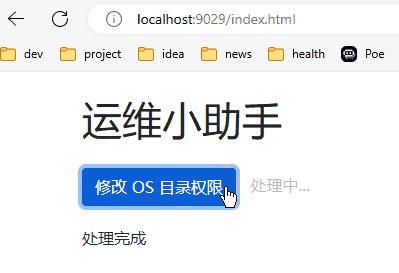
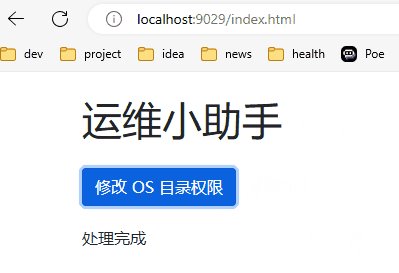
实现效果如下:

对应的网页端代码,不需要写一行 js 代码:
<button hx-post="/some-api"
hx-trigger="click"
hx-target="#result"
hx-swap="innerHTML"
hx-indicator="#indicator"
type="button" class="btn btn-primary"
>
修改 OS 目录权限
</button>
<span id="indicator" class="htmx-indicator" style="margin-left: 10px">处理中...</span>
<div id="result" style="margin-top: 20px;"></div>
<script src="https://unpkg.com/htmx.org@2.0.1"></script>
简单说明一下:
- 点击 button,触发按钮的点击事件,通过 http post 请求调用后台的 /some-api 接口 (一个由 .NET 8 实现的后台接口,模拟耗时3秒)
- 请求过程中,显示“处理中”;请求结束,隐藏此提示
- 当后台接口返回数据时,将返回的数据,展示在 id 为 result 的 div 中
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式