在浏览小红书时 (@大象卷大葱),发现了一个不错的 AI 提示词模板,用于生成 APP/网站 UI 设计稿。非常实用,可以直接在 VSCode Github Copilot 插件的 Edits 中一键生成设计稿的 HTML 网页代码。
例如,我想开发一个颜色搭配的 App。
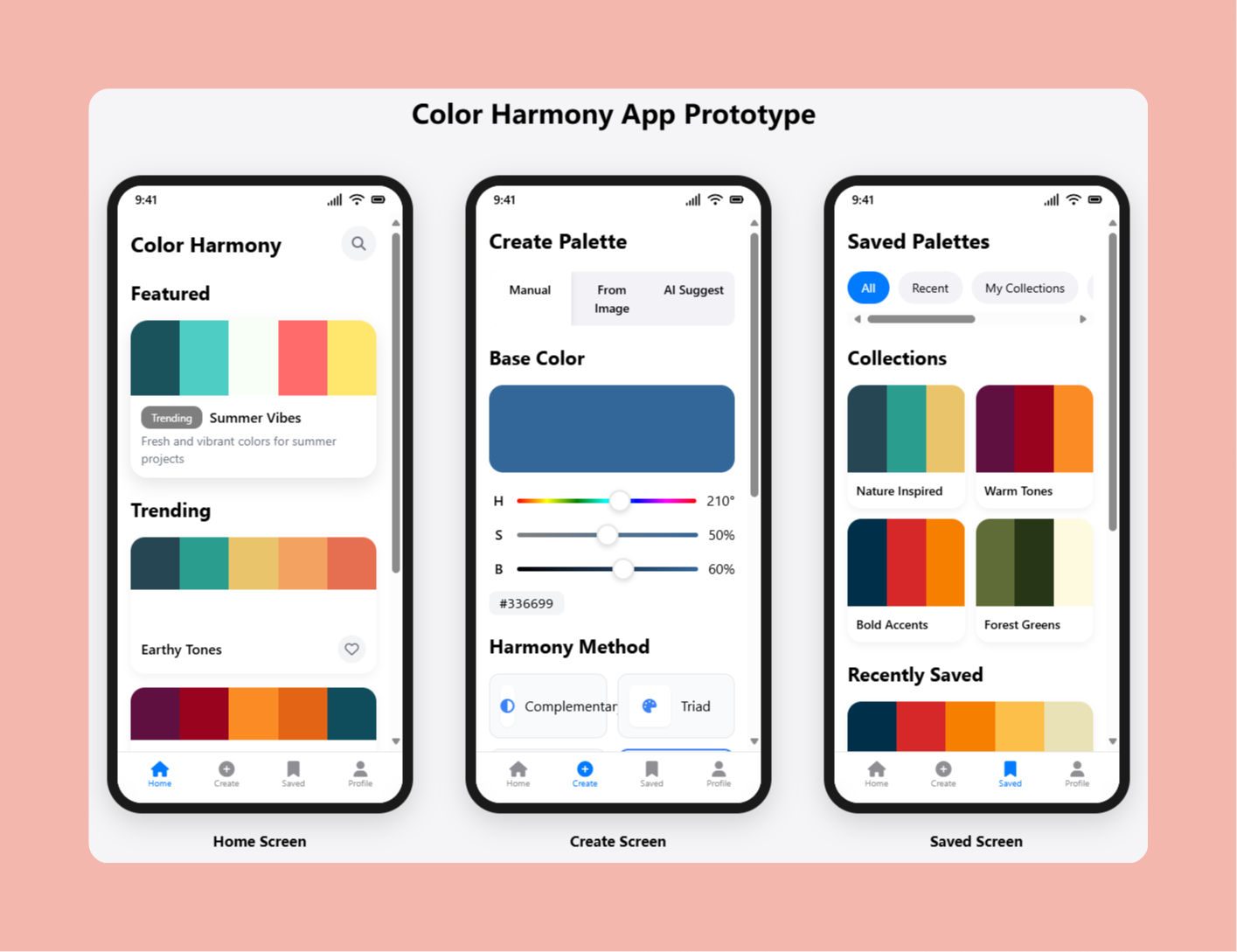
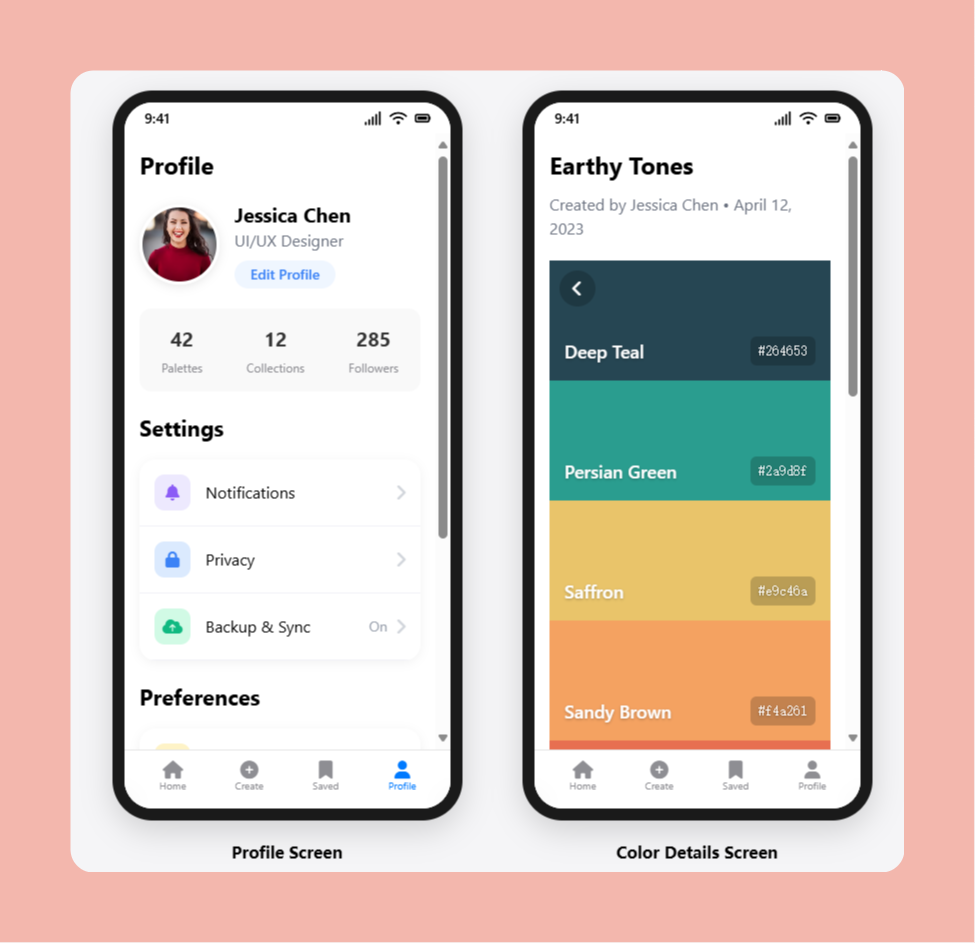
生成的设计稿效果
先看效果,就是网页啦:


提示词
我想开发一个颜色搭配的 App,现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原型界面可以直接用于开发: 1、用户体验分析:先分析这个 App 的主要功能和用户需求,确定核心交互逻辑。 2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。主界面的颜色搭配方案要控制在一个屏幕内,方便截图分享到社交网络。 3、高保真 UI 设计:作为 UI 设计师,设计贴近真实 iOS/Android 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。 4、HTML 原型实现:使用 HTML + Tailwind CSS(或 Bootstrap)生成所有原型界面,并使用 FontAwesome(或其他开源 UI 组件)让界面更加精美、接近真实的 App 设计。拆分代码文件,保持结构清晰: 5、每个界面应作为独立的 HTML 文件存放,例如 home.html、profile.html、settings.html 等。
index.html 作为主入口,不直接写入所有界面的 HTML 代码,而是使用 iframe 的方式嵌入这些 HTML 片段,并将所有页面直接平铺展示在 index 页面中,而不是跳转链接。 真实感增强: 界面尺寸应模拟 iPhone 15 Pro,并让界面圆角化,使其更像真实的手机界面。 使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。 添加顶部状态栏(模拟 iOS 状态栏),并包含 App 导航栏(类似 iOS 底部 Tab Bar)。请按照以上要求生成完整的 HTML 代码,并确保其可用于实际开发。
报错问题
在生成的过程中,不但需要耐心等待两分钟,而且还会经常遇到报错,例如:
“❎ Sorry, the response hit the length limit. Please rephrase your prompt.”
这个感觉是,即便你是 github copilot pro 账号,也是有一定频率或者 token 限制的。遇到这个错误,不要慌。
先点击 keep ,并保持已有的生成的设计稿代码。然后继续把前面的提示,继续黏贴一遍,提交。
github copilot 会非常智能的延续之前没有完成的页面开始继续生成,不会重复生成。
Based on the existing files, I'll create the remaining interfaces for your color harmony app: saved.html, profile.html, and details.html to complete the high-fidelity prototype
是不是 github copilot pro 该升级成 business 了?
再就是,遇到第二多的错误是:
Sorry, your request failed. Please try again. Request id: xxx Reason: Please check your firewall rules and network connection then try again. Error Code: net::ERR_HTTP2_PROTOCOL_ERROR.
这个也只能重试。总之,需要的是耐心,设计稿效果还是非常惊艳的。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式