有时候想把项目的架构形象地画出来,毕竟一图胜千言。但 AI 时代了,能不能让 DeepSeek 直接生成项目架构图,或者业务流程图呢?今天尝试了一下,效果异常得秒 ✌️
提示词
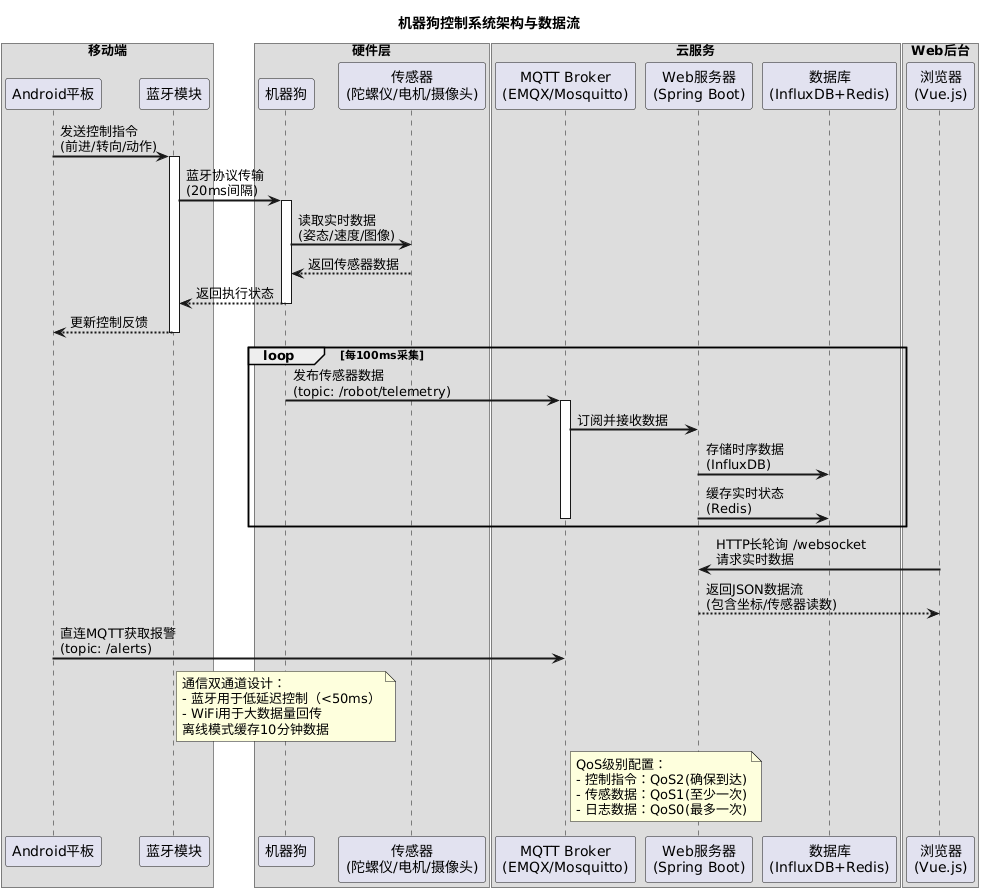
帮忙给出一个 plantuml 的架构图,或者时序图,用于形象展现 Android 平板通过蓝牙控制机器狗,并且机器狗的运行数据实时通过 MQTT 传到服务器,并且服务器上的web 后台可以看到这些实时数据。
生成的效果图
先看效果,当然这个图片不是直接生成的,但是为了大家不感到枯燥,就先看效果。

生成的 PlantUML 指令
将上面的提示词输入或者复制到 DeepSeek 获取其他支持深度思考的大模型都可以,例如腾讯元宝,或者豆包都可以, 等待一会,就能看到输出了 PlantUML 格式的指令。
@startuml
skinparam sequenceArrowThickness 2
skinparam responseMessageBelowArrow true
title 机器狗控制系统架构与数据流
box "移动端"
participant Android平板 as android
participant "蓝牙模块" as bluetooth
end box
box "硬件层"
participant "机器狗" as dog
participant "传感器\n(陀螺仪/电机/摄像头)" as sensor
end box
box "云服务"
participant "MQTT Broker\n(EMQX/Mosquitto)" as mqtt
participant "Web服务器\n(Spring Boot)" as server
participant "数据库\n(InfluxDB+Redis)" as db
end box
box "Web后台"
participant "浏览器\n(Vue.js)" as web
end box
android -> bluetooth : 发送控制指令\n(前进/转向/动作)
activate bluetooth
bluetooth -> dog : 蓝牙协议传输\n(20ms间隔)
activate dog
dog -> sensor : 读取实时数据\n(姿态/速度/图像)
sensor --> dog : 返回传感器数据
dog --> bluetooth : 返回执行状态
deactivate dog
bluetooth --> android : 更新控制反馈
deactivate bluetooth
loop 每100ms采集
dog -> mqtt : 发布传感器数据\n(topic: /robot/telemetry)
activate mqtt
mqtt -> server : 订阅并接收数据
server -> db : 存储时序数据\n(InfluxDB)
server -> db : 缓存实时状态\n(Redis)
deactivate mqtt
end
web -> server : HTTP长轮询 /websocket\n请求实时数据
server --> web : 返回JSON数据流\n(包含坐标/传感器读数)
android -> mqtt : 直连MQTT获取报警\n(topic: /alerts)
note over dog
通信双通道设计:
- 蓝牙用于低延迟控制(<50ms)
- WiFi用于大数据量回传
离线模式缓存10分钟数据
end note
note right of mqtt
QoS级别配置:
- 控制指令:QoS2(确保到达)
- 传感数据:QoS1(至少一次)
- 日志数据:QoS0(最多一次)
end note
@enduml
PlantUML 指令生成架构图
打开网址:
https://www.plantuml.com
把上面的指令复制进去,就能看到生成流程图了。可以导出 PNG 或者 SVG 都可以。
注:这个网站是免费的,而且不需要登录,也没有广告,界面清爽,业界良心。
提示词优化
虽然这个流程图很直观,但是里面的技术选型可能并不是我需要的。例如:
- Spring Boot 要替换成 golang gin
- 数据库要换成 MySQL
- 前端框架要换成 React Ant Design
- MQTT Broker 要指定 EMQX
- 服务器选用💻 阿里云的服务器
那么,就需要在提示词中指定这些技术选型。再生成一次 plantuml,然后就可以直接使用了。
哈哈,有了 AI 真是省去了大量的画流程图的时间。
PlantUML 简介
PlantUML 是一款基于文本描述生成图表的开源工具,主要用于快速绘制各种软件设计和系统架构相关的图形。它通过简洁的语法将文本转换为可视化图表,适合开发人员、设计师和技术文档编写者使用。
支持多种图表类型
- UML 图:类图、时序图、用例图、活动图、状态图等。
- 非 UML 图:甘特图、架构图、思维导图、JSON/YAML 数据结构图等。
- 定制扩展:支持通过插件自定义图表类型。
文本描述的好处是,可以方便的 git 管理流程图,清晰地看到修改历史。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式