之前给一个客户开发了一个微信小程序的计算器应用,但是他需要将微信小程序,生成 ios 和 android 的原生应用 app。实际上使用了微信开发工具里的多端应用功能。
但是遇到了两个问题:
设置应用图标
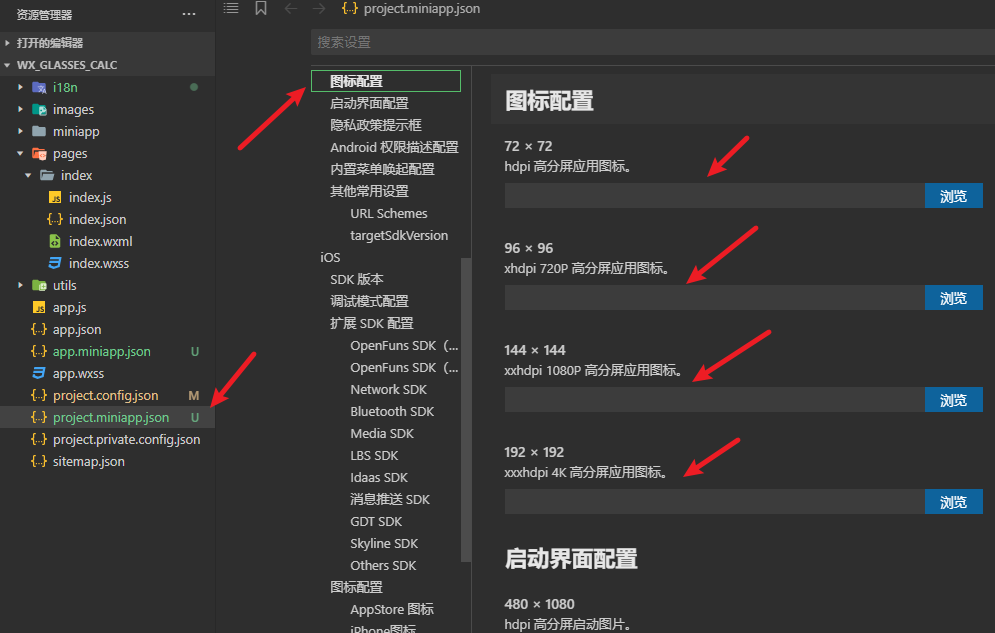
- 点击 project.miniapp.json ,前往「图标配置」,填入符合尺寸规范的图标路径即可完成图标配置
- 此处的「图标」指的是将应用安装至手机后,在手机桌面所展示的「App 图标」
- 注意:Android 应用和 iOS 应用的图标尺寸有所不同

具体参考官方文档:
https://dev.weixin.qq.com/docs/miniapp/pre-read/config.html#%E5%85%AD%E3%80%81%E5%BA%94%E7%94%A8%E5%9B%BE%E6%A0%87
android 证书的生成
因为不使用证书,就会遇到
安装时提示不受信任的软件,有安全风险的插件
签名证书常规有两种格式 jks 和 keystore,前者可以通过 Android Studio 生成,后者可通过 keytool 命令生成。
而在微信开放平台创建移动应用需配置的签名为通过 keystore 生成的。
参考官方的文档:
https://dev.weixin.qq.com/docs/framework/guideline/devtools/android-cert.html
我的看法
其实没有必要去折腾这个多端应用,因为坑肯定很多。不值得浪费时间去了解。
对于开发者,用原生实现 app,肯定是比用微信小程序套壳要靠谱,而且节省时间。一旦遇到官方的坑,很可能是填不平的。有那个填坑的时间,用原生代码早就实现了。
永远不要浪费自己的生命去尝试一群垃圾的 KPI 项目方案。前端只会制造垃圾,擦亮自己的眼睛。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式