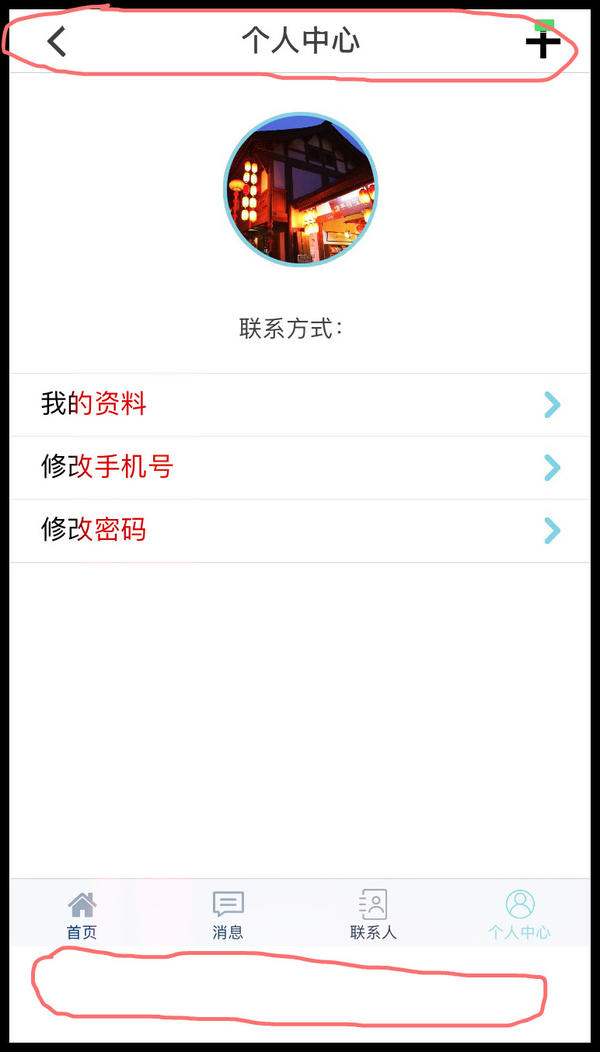
tabbar 是通过 fixed 且 bottom 为 0,布局在界面底部的,但是在 iOS 上并没有贴着底部。

而 Android 上显示正常。
对比了 weex hacknews 的 ios 代码,发现使用 weex toolkit 初始化的 ios 代码非常傻逼。
修复方法
platforms/ios/WeexDemo/WeexScanner/WXDemoViewController.m
_weexHeight = self.view.frame.size.height - 64;
修改为
_weexHeight = self.view.frame.size.height - 20;
_instance.frame = CGRectMake(self.view.frame.size.width-width, 0, width, _weexHeight);
修改为
_instance.frame = CGRectMake(self.view.frame.size.width-width, 20, width, _weexHeight);
重新编译,tabbar 已经显示在底部了,但是,还有新的问题!
Status bar 并没有显示出来。
修复方法
platforms/ios/WeexDemo/WeexScanner/WXDemoViewController.m
viewDidLoad 函数的 self render 前加入
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"] valueForKey:@"statusBar"];
if ([statusBar respondsToSelector:@selector(setBackgroundColor:)]) {
statusBar.backgroundColor = [UIColor colorWithRed:1.00 green:0.40 blue:0.00 alpha:1.0];
}
终于正常了。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式