使用场景
在一个微信小程序与蓝牙设备交互的场景中,我担心一次性发送过多请求导致蓝牙设备扛不住压力。 所以想每次发送间隔几十毫秒。
可读性最好的写法当然是使用 await 关键字了,否则要异步回调实现间隔性发送,代码可读性是个问题。
查了一下,微信小程序已经支持:
https://developers.weixin.qq.com/community/develop/article/doc/0008ee7efe4cf0a25799a071c5b013
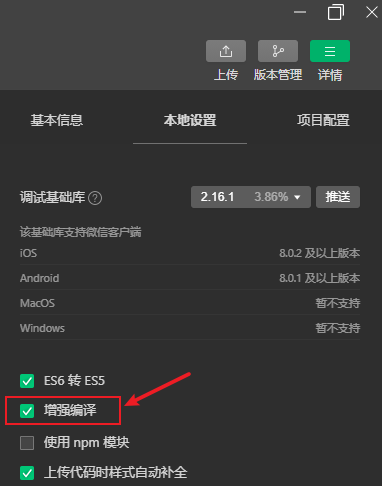
看上去只要勾选了“增强编译”就可以了,不需要额外的配置。

简单测试
使用 timeout 来测试一下。
首先在 utils/util.js 中定义一个 wait 函数,作为 timeout 的封装。
function wait(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(ms)
}, ms)
})
}
module.exports = {
wait,
}
然后在 pages/index/index.js 的 onLoad 中测试 await 的效果:
const util = require('../../utils/util.js');
onLoad() {
(async () => {
await util.wait(3000);
console.log(1);
await util.wait(3000);
console.log(2);
await util.wait(3000);
console.log(3);
await util.wait(3000);
console.log(4);
})();
},
测试效果确实符合预期,非常好。
继续阅读 🌳
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式