现在稍微复杂一点的前端界面,我发现离开了 Vue 就写不动。
目前正在做一个数据的图表展示,发现 v-charts 真是个神器。完美结合了 Vue 和 echarts 的优点。
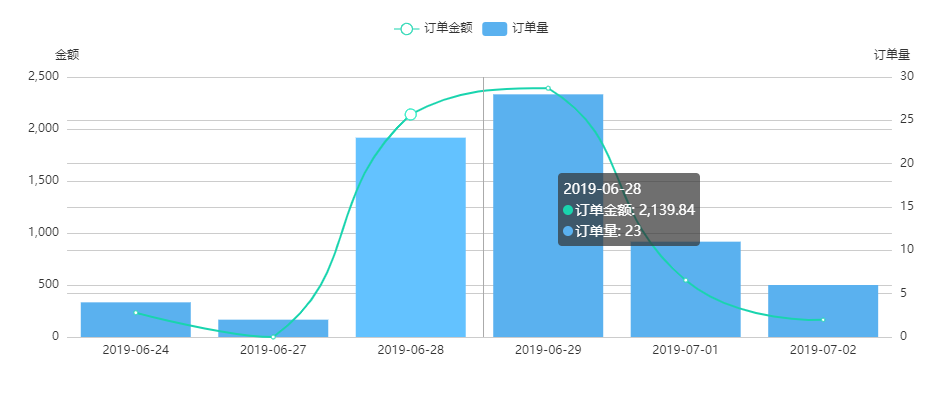
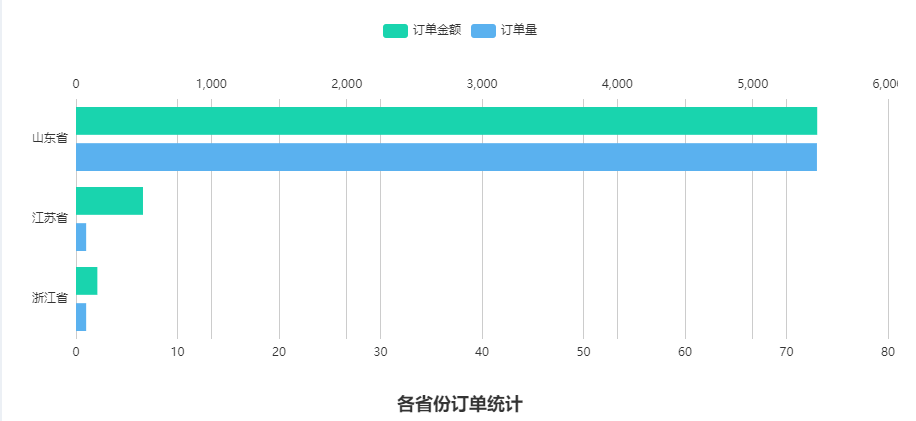
效果如图
配置方便直观
- 设置别名
- 双 Y 轴
很轻松实现,文档示例也非常人性化,比 echarts 官网文档更直观。
代码实现
模板
<ve-histogram
:title="{text: '订单趋势', left: 'center', top: 'bottom'}"
:data="order_data" :settings="order_chart_settings"></ve-histogram>
Vue JS
order_chart_settings: {
labelMap: {
'date': '日期',
'money': '订单金额',
'num': '订单量',
},
metrics: ['money', 'num'],
dimension: ['date'],
axisSite: { right: ['num'] },
yAxisName: ['金额', '订单量'],
showLine: ['money'],
},
order_data: {},
Laravel 后台数据接口
$data = Order::selectRaw('DATE(created_at) as date, sum(total_price) as money, count(1) as num')
->where('payed', 1)
->groupBy('date')
->get();
$rsp["data"] = [
'columns' => ['date', 'money', 'num'],
'rows' => $data,
];
return response()->json($rsp);
返回的数据格式:
{
"err_code": 0,
"err_msg": "OK",
"data": {
"columns": [
"date",
"money",
"num"
],
"rows": [
{
"date": "2019-06-24",
"money": "234.00",
"num": 4
},
{
"date": "2019-06-27",
"money": "0.02",
"num": 2
},
{
"date": "2019-06-28",
"money": "2139.84",
"num": 23
},
{
"date": "2019-06-29",
"money": "2391.83",
"num": 28
},
{
"date": "2019-07-01",
"money": "546.04",
"num": 11
},
{
"date": "2019-07-02",
"money": "165.17",
"num": 6
}
]
}
}
vue echarts 图表显示空白
偶尔会出现图表不显示的问题。但是鼠标放上去是能够显示数字的,只是不显示曲线部分。
当我将数据请求的 ajax 方法,从 mounted 挪到 created 中之后,就能正常显示了。。。
这个问题,我怎么也没想明白是怎么回事。就算我是在 mounted 中延后一秒去执行 ajax 请求,也不行。
但是确实问题解决了。
- created 时,已经初始化了 data,但是 template 还没有渲染。
- mounted 时,template 也渲染好了。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式