Layout panels
布局面板。
Layout panels 就是一个容器,用于容纳 UI elements,以方便布局。
Layout panel 类似于 HTML 中的 div。把他想象成 div, 就非常容易理解了。
XAML 内置了四种 layout panels
- RelativePanel
- StackPanel
- Grid
- VariableSizedWrapGrid
- Canvas
panel border
常用熟悉
- BorderBrush 颜色
- BorderThickness 边线宽度
- CornerRadius 圆角弧度
- Padding 大家都懂得
RelativePanel
相对布局。
即,reative panel 内部的 UI element 将采用相对布局的形式。
相对有这么几层含义
- Panel alignment 例如,顶部与 panel 一致,AlignTopWithPanel
- Sibling alignment 例如,左边与兄弟 UI element 对其,AlighLeftWith
- Sibling position 例如,位于某个兄弟 UI element 的右侧,RightOf
StackPanel
堆栈布局。
顾名思义,stack panel 内的 UI element 只能并排横向,或者纵向排列。指定宽或高即可。
适合排列大量小体积的元素,例如一堆小按钮。
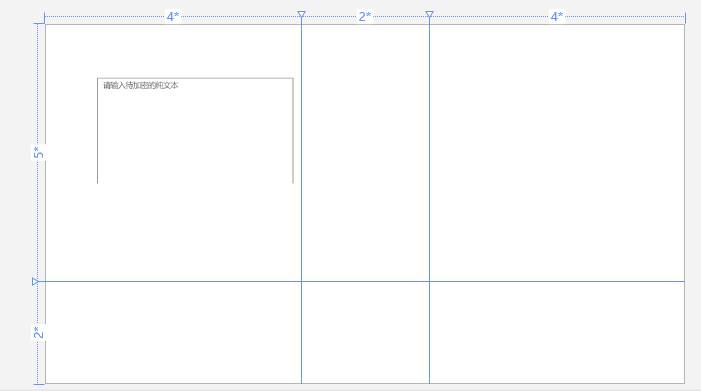
Grid
网格布局。
Grid 布局,类似于 HTML 中的 Table。
首先自己定义网格中 Row Column 单元的宽和高。然后每个 UI element 只需要调整 Grid.Row, Grid.Column 属性,以指定其位于网格的哪个单元即可。例如,[0, 0] 为左上角的格子,[1, 1] 为第二行第二列的格子。
若一个格子想占多个单元,可以使用 Grid.RowSpan 和 Grid.ColumnSpan 来设置。
Grid 是 XAML 的默认排版形式。写了一个自适应布局之后,感觉以 Grid 为默认项非常有道理。因为只有 Grid 最适合作为多屏幕的自适应方案。
我写的一个以 Grid 和 StackPanel 做自适应界面的例子。
VariableSizedWrapGrid
// TODO, 这里的理解有问题,需要回头看看
VariableSizedWrapGrid 与 Grid 的区别是,每个格子所占面积都是可以调整的。
RowSpan ColumnSpan 类似于 bootstrap 中的 col-md-4,里面的数字可以随意调整。
Canvas
以坐标系为布局标准。
Canvas.Left Rigth 来指定坐标。
Canvas 最大特点是,支持 Zindex,即支持分层。
实战经验
实际项目中,这几种布局可以灵活地相互嵌套使用。
参考
https://docs.microsoft.com/en-us/windows/uwp/design/layout/layout-panels
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式