凌晨起来换完尿布,清醒了,于是打开笔记本想看看有没有尤文的比赛。发现媳妇在用我的电脑挂会计学时,界面正好卡在了答题环节。看起来跟驾校挂学时是一个套路,即答对了继续播放视频,算学时;回答错误则卡在答题界面,直到你答对为止。
这 TNM 浪费电了, 于是趁着清醒,决定写个自动答题挂学时的脚本。
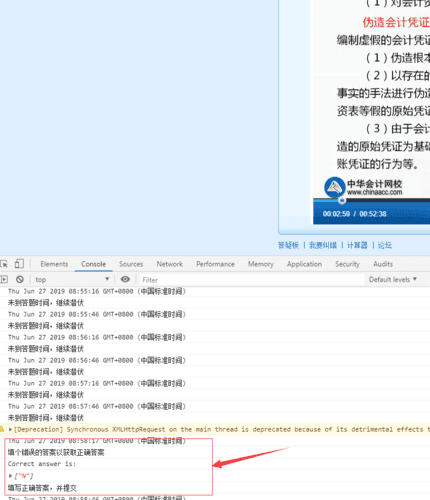
很快搞定,效果非常棒:
咨询请加微信:zhongwei
会计系统的页面逻辑
基本在这个脚本中 http://jxjyxuexi.chinaacc.com/CourseWare/Content/js/pl.js?r=0.12282015
//知识点做题提交
function postPoint() {
var useranswer = document.getElementsByName("useranswer");
var useranswervalue = "";
for (var i = 0; i < useranswer.length; i++) {
if (useranswer[i].checked) {
useranswervalue += useranswer[i].value;
}
}
var strUrl = pointTestUrl + "?rnd=" + Math.random();
try {
var xmlHttp = new XMLHttpRequest();
var sdata = "testid=" + document.pointform.testid.value + "&useranswer=" + useranswervalue + "&pointnum=" + document.pointform.pointnum.value + "&forumid=" + document.pointform.forumid.value + "&questionid=" + document.pointform.questionid.value + "&pointtype=" + document.pointform.pointtype.value + "&newpointid=" + document.pointform.newpointid.value + "&videoid=" + nowVideoID;
xmlHttp.open("Post", strUrl, false);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(sdata);
if (xmlHttp.status == 200) {
var xmlDoc = xmlHttp.responseText;
eval("var obj =" + xmlDoc);
if (obj.Results == "1") {
document.getElementById("videoPointBg").style.display = "none";
document.getElementById("videoPoint").style.display = "none";
setValidTime(obj.MaxPlayTime); //设置有效播放时间
playVideo(); //播放
} else {
document.getElementById("PointQuestionAnswer").innerHTML = obj.ReturnStr;
}
}
} catch (e) {
}
}
初步分析,可能需要分两种情况来提交
- 单选题
- 多选题
单选题
逐个尝试即可
<div><input type="radio" id="useranswer" name="useranswer" value="Y">对 <input type="radio" id="useranswer" name="useranswer" value="N">错</div>
以下代码即可自动提交
var useranswer = document.getElementsByName("useranswer");
for (var i = 0; i < useranswer.length; i++) {
useranswer[i].checked = true;
postPoint();
}
多选题
打错了会有提示
document.getElementById("PointQuestionAnswer").innerHTML = obj.ReturnStr;
<div style="height:370px; margin: 10px; overflow: auto" id="videoPointContent" class="nr"><div class="ctit">多选题:</div><div class="ccontent">符合税法规定的加速折旧形式和方法有( )。<br>A、 缩短年限法。最低年限不得法定最低年限的60% <br>B、 双倍余额递减法 <br>C、 年数总和法 <br>D、 一次性全额扣除法</div><div><input type="checkbox" id="useranswer" name="useranswer" value="A">A <input type="checkbox" id="useranswer" name="useranswer" value="B">B <input type="checkbox" id="useranswer" name="useranswer" value="C">C <input type="checkbox" id="useranswer" name="useranswer" value="D">D </div><div class="cbtn"><input type="hidden" name="pointnum" id="pointnum" value="69434"><input type="hidden" name="forumid" id="forumid" value="0"><input type="hidden" name="testid" id="testid" value="46485"><input type="hidden" name="questionid" id="questionid" value="11623805"><input type="hidden" name="pointtype" id="pointtype" value="1"><input type="hidden" name="newpointid" id="newpointid" value="69434"><input type="button" name="btn" value="提交答案" onclick="postPoint()"></div><div id="PointQuestionAnswer"></div></div>
<div id="PointQuestionAnswer">
<div>正确答案:ABCD。<font color="red">请选择正确答案,重新提交。</font></div>
</div>
运行时机
<div id="videoPoint" style="display: none;" class="tanchu_zsd">
当弹出知识点,需要做题时候,即,该 div 变为可见时。自动执行提交答案逻辑。
//获取弹出知点做题内容
function getPointContent(nowTime) {
//弹出后5秒内不再弹出
if (testPoint > 0) {
testPoint--;
} else {
for (var i = 0; i < window.points.length; i++) {
//弹出知识点前后允许误差1秒
if (testPoint == 0 && (nowTime - 1) <= window.points[i].PointVideoLen && window.points[i].PointVideoLen <= (nowTime + 1)) {
pauseVideo(); //暂停
unFullScreenVideo(); //退出全屏
document.getElementById("videoPointBg").style.display = "";
document.getElementById("videoPoint").style.display = "";
var strUrl = getPointContentUrl + "?rnd=" + Math.random();
try {
testPoint = 5; //弹出后5秒内不再弹出
var xmlHttp = new XMLHttpRequest();
var sdata = "testid=" + window.points[i].TestID + "&pointnum=" + window.points[i].PointNum + "&forumid=" + window.points[i].ForumId + "&pointtype=" + window.points[i].PointType + "&newpointid=" + window.points[i].NewPointID;
xmlHttp.open("Post", strUrl, false); // 同步
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send(sdata);
if (xmlHttp.status == 200) {
var xmlDoc = xmlHttp.responseText;
document.getElementById("videoPointContent").innerHTML = xmlDoc;
}
} catch (e) {
}
break;
}
}
}
}
在弹出做题页面之后,会发现 testPoint 的值一直是 5,也验证了代码中的逻辑。
所以自动答题的触发逻辑应该是,每 30 秒钟检查一次,testPoint 的值是否等于5, 若是则执行自动答题逻辑。
执行逻辑
- 无论是单选还是多选,第一次尝试都填写一个百分百错误的答案,例如“X”。
- 提交答案
- 从返回的答案提示中获取正确答案。再次提交答案
最终代码
扔到 Chrome - Sources - Snippets 中, 执行即可
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式

谈笑风生
a (来自: 中国 天津 天津 联通) 6年前
大象 (来自: 中国 山东 烟台 联通) 6年前
popok (来自: 中国 浙江 宁波 电信) 6年前
答什么题,我们从来都是简单粗暴,不答题,直接隐藏答题界面,继续播放视频。 油猴代码:(10秒检测运行一次,具体频率自己调) (function() { setInterval(clean,10000); function clean(){ document.getElementById("videoPointBg").style.display = "none"; document.getElementById("videoPoint").style.display = "none"; setValidTime(100000); //设置有效播放时间 playVideo(); //播放 } })(); 更粗暴的方式是下载swf,反编译看key参数的加密算法,然后自己写客户端,后台自动挂