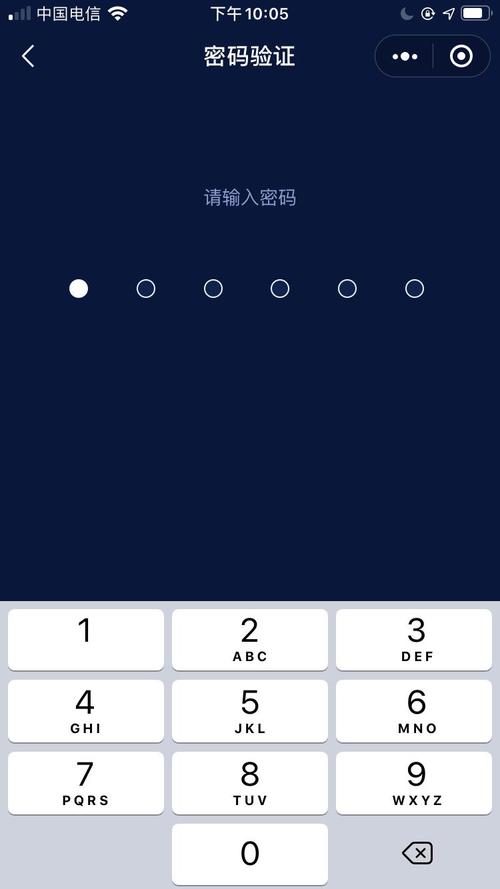
在微信小程序里实现一个密码输入界面,采用流行的6个点交互。
原理就是用一个隐藏的 input 输入框接受收入,并弹出数字键盘。然后 input 中的文字颜色与背景色一致,这样就看不到输入框了。
问题
在 Android 上一切正常,但是到了 iOS 上,input 闪烁的光标,暴露了。
不得不说还是 iOS 安全性好,但这个确实头痛。
隐藏光标方法
我网上搜了一圈,没一个好用的。
没有思路,于是看了会小程序的 input 文档,发现两个有趣的属性:
- hold-keyboard: focus 时,点击页面的时候不收起键盘
- adjust-position: 键盘弹起时,是否自动上推页面
突然有了灵感:
禁用键盘弹起时的上推功能,然后把 input 隐藏到键盘下。 只要键盘一直显示,就不会看到 input,也就看不到闪烁的光标。
完美!
效果如图:

<input value="{{input_value}}" focus="{{isFocus}}"
maxlength="6" type="number" class='hidden-input'
hold-keyboard
adjust-position="{{false}}"
bindinput="handleSetData" bindfocus="handleUseFocus" bindblur="handleUseFocus" />
.hidden-input {
color: #05173D;
position: absolute;
bottom: 0;
}
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式