由于 Vant Weapp UI 官方推荐使用 NPM 安装,所以尝试了一下,确实方便。
首先生成一个 package.json 文件
在小程序前端目录下,执行
npm init
添加 vant-weapp 依赖
npm i vant-weapp -S --production
安装依赖,构建
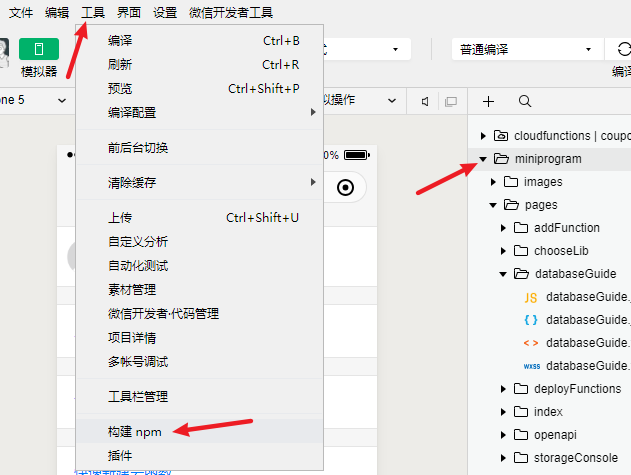
之后,在小程序开发工具中,选择小程序前端的根目录,点击菜单中的 ‘工具’ - ‘构建 NPM’
OK,构建完成。可以看到,当前目录下多了一个目录 miniprogram_npm
> ls miniprogram_npm/
vant-weapp/
配置使用 Vant Weapp UI 组件
假设要使用 Vant 的 button 和 card 组件,只需要在小程序根目录下的 app.json 中加入
"usingComponents": {
"van-button": "/miniprogram_npm/vant-weapp/button/index",
"van-card": "/miniprogram_npm/vant-weapp/card/index"
}
即可。然后就可以直接在小程序模板文件中使用了。
no such file or directory, open 'xxx/miniprogram/package.json'
需要执行
npm init
构建 NPM 时,提示“没有找到 node_modules 目录”
需要选中微信小程序前端目录,而不是云开发目录。
Uncaught Error: module "miniprogram_npm/vant-weapp/picker/shared" is not defined
关闭小程序开发工具,再次打开,这个错误就消失了。。。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式