为何学习 React
实在无法忍受 BackboneJS View 的 “原始”,于是决定学习一下 Facebook 出品的 React, 然后用 React 替换掉 BackboneJS 的 View。
React 的目标是创建可复用的 UI 组件,类似于 AngularJS 的 directive 的概念。 这点非常好,我对 BackboneJS 最大的不满来自于 View 过于自由,团队合作的时候容易写出无法维护的 View, 且不可单元测试。 因为这点,我对 React 一见钟情;React 的文档放在 github 上,避免了被墙,好感再次增加。
读完 颠覆式前端UI开发框架:React 之后我更加坚信,React 就是我想要的。
- 以评论区为例,对 view 的不断拆分,就是我在使用 backbone 时不断思考的问题
- 自动化了 DOM 的更新操作,相对 backbone 要时刻考虑局部重绘,开发效率大为提升。而且比 Angular 的实现更加透明
- 组件天生具有可复用性。任何框架都能轻易复用 react 所实现的组件。
- 自带的类模板实现,直接在 jsx 文件中编写,避免了与后端模板冲突的问题
使用 React 实现 UI View 的合理步骤
使用 React 的目标是创建模块化的、可重用的、可任意组合的 UI View。
以官网入门教程中的评论列表为例.
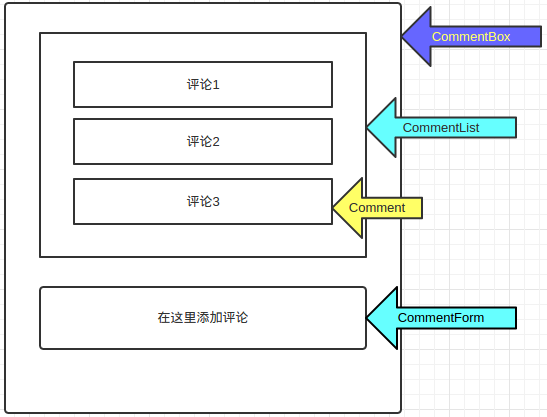
第一步需要做的是,规划出 component structure, 即 "庖丁解牛"
以无厚入有间,恢恢乎其于游刃必有余地矣
使用 Markdown 即可形象的描述出组件结构
- CommentBox
- CommentList
- Comment
- CommentForm
使用 processon.com 绘制的结构图

首先将架构实现,具体的 render 可以先使用 hello world 代替。 然后逐一细化实现。
React 的调试方法
学习 React 入门教程中的评论组件过程中,无意加了一行有问题的代码
var Comment = React.createClass({});
然后在 Chrome 的 console 中看到了如下错误提示
Uncaught Error: Minified exception occurred; use the non-minified dev environment for the full error message and additional helpful warnings.
此时展开错误,就能看到对应的出错代码行数。
Hello World
// main.js
var React = require('react');
var ReactDOM = require('react-dom');
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
执行
npm init
npm install --save react react-oom
npm install -g browserify
npm install --save-dev babelify
browserify -t babelify main.js -o bundle.js
注意,不要漏了安装 babelify, 否则会报错
Error: Cannot find module 'babelify'
工具
发现一个类似 JSFiddle 的国内服务 RunJS, 可以方便的练习 React 编码。
参考
- React 官方文档
- ReactJS 中国
- React.js 概览
- 颠覆式前端UI开发框架:React
- React QQ 交流群:191059493
- React 中文技术社区
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式