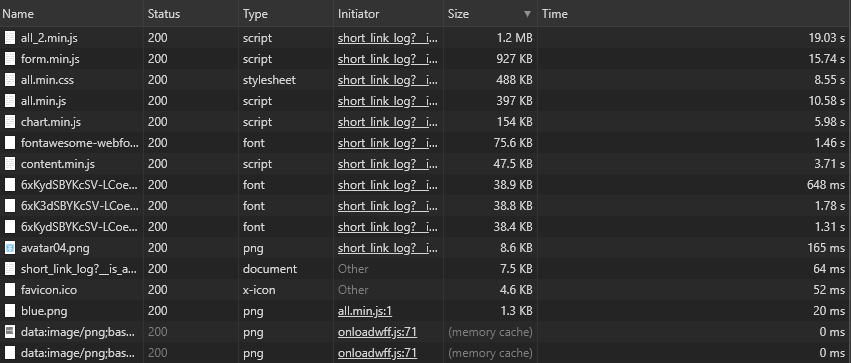
从 Chrome Network 里看,GoAdmin 加载了很多大的静态资源文件,例如 all_2.min.js 有 1.2M 之大。
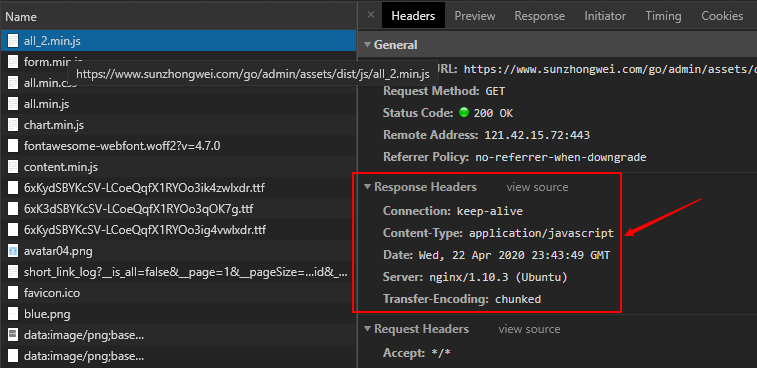
更严重的是,GoAdmin 没有对静态资源文件做缓存设置,导致每次用浏览器打开,都需要重新拉取一遍全量的静态资源文件。而我的服务器带宽只有 1M,下载速度非常缓慢。
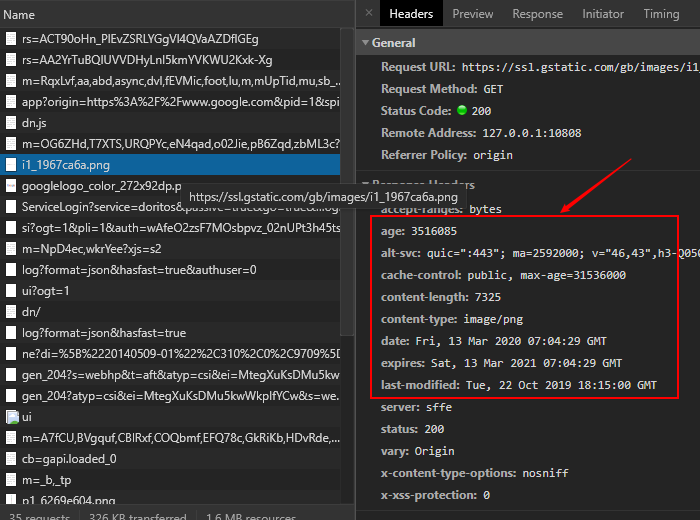
可以对比参考 Google 首页的处理方式:
解决方法一:
GoAdmin 后台设置 CDN,参考 http://doc.go-admin.cn/zh/admin/cdn/
但是这种方法,我并不打算使用。原因是:
- 更新 CDN 文件麻烦。每次版本升级,都需要对应的更新 CDN 文件。
- 由于这个管理后台只有我一个人用,放 CDN 有点浪费了。实际上放自己服务器上,缓存时间设置的长一些,体验也非常好。
解决方法二:
在自己服务器上拉取 GoAdmin 主题仓库的代码:
git clone git@github.com:GoAdminGroup/themes.git
对比管理后台静态资源的请求路径,及 theme 代码库的路径,在 Nginx 上设置一个规则,自动转发到主题代码目录。
https://www.sunzhongwei.com/goadmin/assets/dist/js/all.min.js
https://github.com/GoAdminGroup/themes/tree/master/adminlte/resource/assets/dist/js
由于阿里云服务器上拉取 github 代码一直显示 Connection refused 错误,所以,我干脆把 dist 目录扔到了后台项目代码中:
$ git clone https://github.com/GoAdminGroup/themes
Cloning into 'themes'...
fatal: unable to access 'https://github.com/GoAdminGroup/themes/': Failed to connect to 127.0.0.1 port 1080: Connection refused
最终的 Nginx 配置
location /goadmin/assets/dist/ {
access_log off;
expires 30d;
alias /project_path/go/public/goadmin/;
}
配置之后,确实加载 GoAdmin 后台要快多了。
返回的数据头中多了 Cache-Control: max-age=2592000,即 30 天。
Cache-Control: max-age=2592000
Date: Thu, 23 Apr 2020 03:10:21 GMT
ETag: "5ea104b8-13df64"
Last-Modified: Thu, 23 Apr 2020 03:00:08 GMT
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式