之前通过 magento 2 的配置去掉了 Add to Cart 按钮,但是在非 main website 的产品详情页,还是能看到这个添加购物车按钮。无语。。。
我决定来点治本的方案,直接修改主题代码,不去浪费时间了解配置了。而且修改代码反而更直观更灵活一些。
特征代码
行动前,首先要找到代码的特征,从详情页查看添加购物车按钮的代码。
<button type="submit" title="Add to Cart" class="action primary tocart" id="product-addtocart-button">
<span>Add to Cart</span>
</button>
搜索特征代码
vendor/magento# grep "product-addtocart-button" -r .
./module-bundle/Test/Mftf/Section/StorefrontBundledSection.xml:
<element name="addToCartConfigured" type="button" selector="#product-addtocart-button" timeout="30"/>
./module-bundle/Test/Mftf/Section/StorefrontProductActionSection.xml:
<element name="addToCartButton" type="button" selector="#product-addtocart-button" timeout="30"/>
./module-catalog/view/frontend/templates/product/view/addtocart.phtml:
id="product-addtocart-button" disabled>
...
只有一个不是 test 目录下的,那就确定就是这个文件了。
./module-catalog/view/frontend/templates/product/view/addtocart.phtml
补充:
这个按钮只在 magento 主题中找到了,在安装的三方子主题下并没有找到,所以只需要修改 magento 基础主题代码即可。
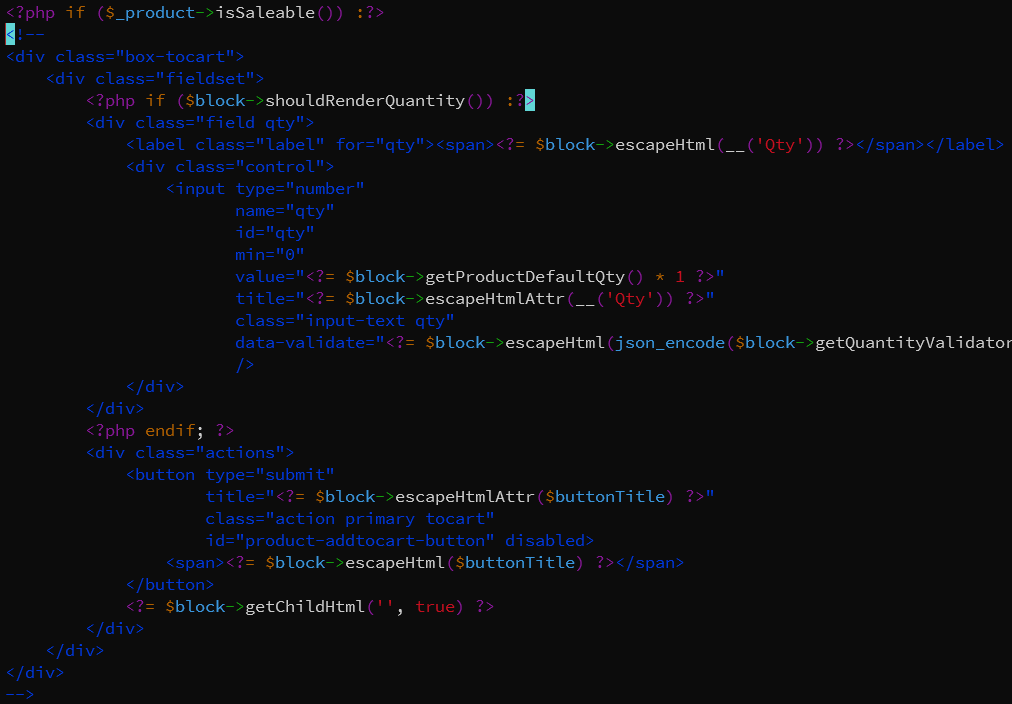
修改代码
注释掉相关代码即可。注意外层的代码也需要注释掉,否则会有分割线。

使代码生效
php bin/magento cache:clean
php bin/magento cache:flush
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式