Backpack 自带的分类管理界面,用户体验非常不好。因为其默认的首页是分类列表,而不是分类树形展示。
最简单有效的做法是重写 reorder 组件。
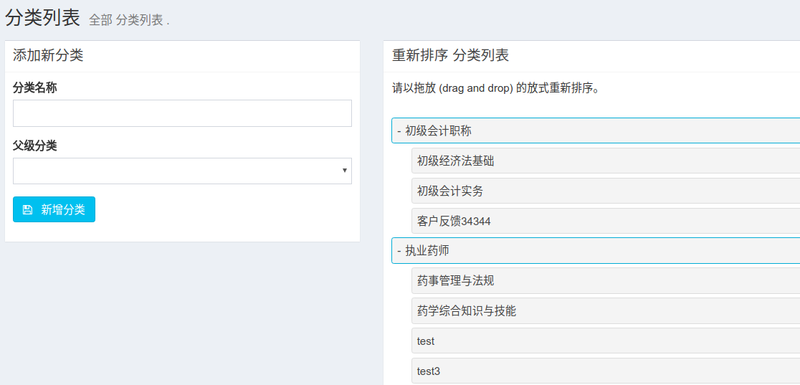
我预期的效果是这样的,参考了 wordpress 分类管理页面的设计
复制 ./vendor/backpack/crud/src/resources/views/reorder.blade.php 到目录 resources/views/vendor/backpack/crud/
通过 Ajax 新建分类
首先,确认 backpack 是否已支持 ajax CRUD。
从列表页的 delete 操作来看,确实是默认支持的
Request URL:http://xxx.com/admin/categories/7
Request Method:DELETE
Status Code:200 OK
再看 routes/admin.php 中的写法,backpack 是这样写的
CRUD::resource('categories', 'CategoriesCrudController')
laravel 的默认写法是
Route::resource('categories', 'CategoriesCrudController');
非常像,应该就是对 Route 做了一层封装。
那么安装官方文档
https://laravel.com/docs/5.5/controllers#resource-controllers
中的规范,新建分类的操作应该是
- Verb: POST
- URI: /admin/categories
- Action: store
- Route Name: categories.store
然而,并没有卵用,因为 GET /admin/categories 你会发现返回的并不是 JSON 数据,而是页面。。。
最终,我还是自己写了个新的 API 接口才支持了 AJAX 新建分类。
待解决
只是修改 reorder, 这个组件是无法复用的,因为请求的 URL 都是写死的。 如果一个 Admin 后台中,有两个不同的 Category 分类管理,那么这个组件就得写两遍。 需要抽象出来。
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式