发现目前正在用的 jetpack compose 中没有现成的 Material Design 样式的日期选择组件。
在 Stack Overflow 上找到一个解决方法:
AppCompatActivity instead of ComponentActivity in Jetpack compose
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val activity = LocalContext.current as AppCompatActivity
Button(onClick={ showDatePicker(activity)}){
Text("Picker")
}
}
}
}
fun showDatePicker(activity: AppCompatActivity){
val picker = MaterialDatePicker.Builder.datePicker().build()
activity?.let {
picker.show(it.supportFragmentManager, picker.toString())
picker.addOnPositiveButtonClickListener {
}
}
}
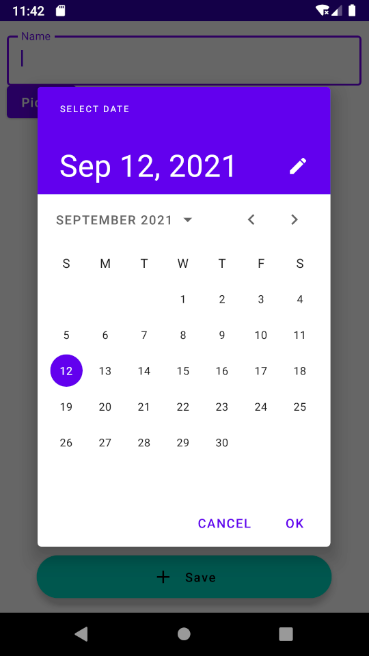
效果如下:

带来的设计问题
我本来还挺喜欢使用 OutlinedTextField 这种风格的带边框的输入框,但是边框流我实在想象不出怎么设计来点击弹出 datepicker 组件。
所以,我准备使用普通的 TextField,然后在右侧加上一个日期选择的 icon 来触发弹出组件。
MainActivity cannot be cast to androidx.appcompat.app.AppCompatActivity
LocalContext.current as AppCompatActivity
运行中报错:
MainActivity cannot be cast to androidx.appcompat.app.AppCompatActivity
需要将 MainActivity 里的:
class MainActivity : ComponentActivity() {
修改为
class MainActivity : AppCompatActivity() {
从继承关系看,AppCompatActivity 继承自 ComponentActivity,所以不会有问题。
java.lang.Object
↳ android.content.Context
↳ android.content.ContextWrapper
↳ android.view.ContextThemeWrapper
↳ android.app.Activity
↳ androidx.activity.ComponentActivity
↳ androidx.fragment.app.FragmentActivity
↳ androidx.appcompat.app.AppCompatActivity
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式