Deli 是 wordpress WooCommerce 插件对应官方主题 storefront 的子主题。相对 storefront 要清晰很多,非常适合作为小店铺,以及餐饮店的主题。

Storefront 内置了两个额外的 page templates
- Home Page
- Full Width
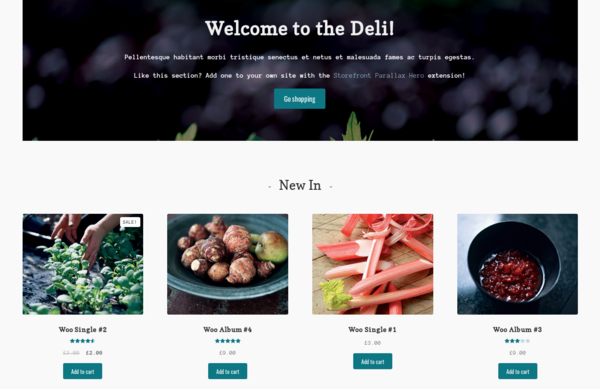
这个 page template 真是个非常神奇的东西。有点类似活动模板,在后台简单编辑上点内容,就能变成一个很漂亮的页面。
内置的 Home Page template 包含了诸多产品展示区域,例如:
- shop by category
- new in
- we recommend
- fan favorites
- on sell
- best sellers
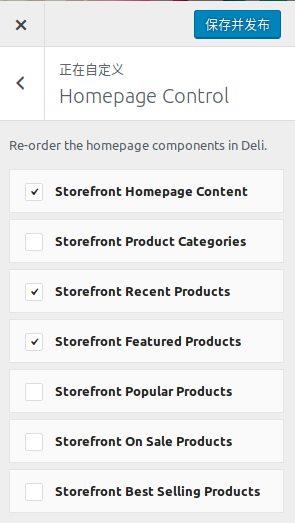
初期,并不需要这么多的区域,只需要 new in 和 we recommend 部分,怎么屏蔽多余的部分呢?
官方介绍了一个 Storefront Homepage Control plugin 的插件,在插件里搜索Homepage Control,并安装、启用。

去掉不需要的 section 即可。
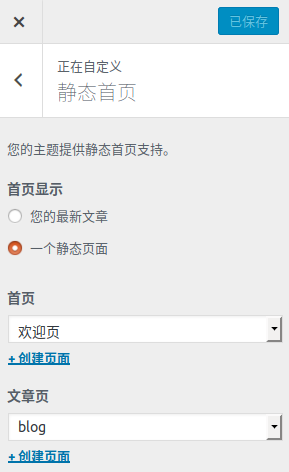
将新建的 Home Page 页面作为网站首页
使用 home page 模板新建了首页之后,会发现,实际上网站的首页还是原来的 blog 列表。此时就需要在后台进行设置, 把首页指定为新建的页面即可。

但是,问题出现了。首页是变成了新页面,但是 blog 列表页不见了。从上面的配置页面可以看到,除了首页,还有一个文章页的设置,这个就是 blog 列表对应的页面。
只需要新建一个内容为空的新 page, 不要选择任何模板。即代表 blog 列表页。
才发现,之前对 wordpress page 的理解有误。page 并不是一个静态的页面,实际上里面的数据是可以动态加载的。这取决了所选择的 page template。
Page template 的模板代码在哪里?
Storefront 主题目录下的 template-homepage.php, template-fullwidth.php
Child theme 是怎么回事?
为何 deli 要作为 storefront 的子主题发布,而不是一个完全独立的主题
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
倒入测试数据
Importing WooCommerce Dummy Data - WooCommerce Docs
参考
微信关注我哦 👍

我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式