第一次接触 Wordpress 的主题开发,看了 Wordpress 4.7 自带默认主题 twentyseventeen 的代码,感觉非常吐血。感觉在 twentyseventeen 的基础上,改出一套自己的主题非常痛苦,远不如自己从 Hello World 写起,一行一行自己捣鼓出来。
通过官方 Theme Development 文档得知,写一个简单的 Hello World, 非常简单
首先,在 wp-content/themes 目录下创建一个新目录,就叫 helloworld 吧。
然后,来到 helloworld 目录下,新建一个样式文件,style.css
/*
Theme Name: Hello World
Theme URI: http://www.sunzhongwei.com
Author: Zhongwei Sun
Author URI: http://www.sunzhongwei.com
Description: My first wordpress theme
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: helloworld
Tags: test
*/
style.css 中并没有任何一行实际的 css 代码,这里的主要目的是定义主题的名字,以方便在 wordpress 后台进行主题切换。
最后,新建一个 index.php
<?php
echo 'Hello World!';
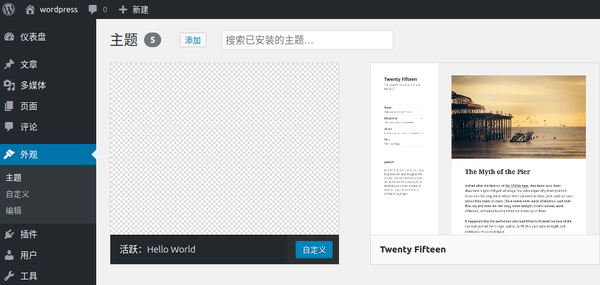
大功告成!进入 admin 后台,就能看到新建的 Hello World 主题了

这时访问首页就能看到酷炫至极的 Hello World 效果鸟!

参考
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式