为何不适用基于 Javascript 的分页组件
For SEO. 写 Web 就是为了能被用户搜素到,如果不是为了这个目的,web 版本都没有存在的价值。
而分页导航又是被搜索引擎收录的关键,所以一定要在后台进行渲染,不要使用 Javascript。
后台模板实现
现在来看,Laravel Django 这类框架还是比 gin 爽,毕竟内置了分页组件。
可以参考这个封装,顺便学习一些 template html 库的使用。
https://github.com/AndyEverLie/go-pagination-bootstrap
封装的很好,复用性很强。但是需要改造的地方。
TODO
- [X] 去掉一些 Java 味道的代码
- [X] 由 bootstrap 改成 tailwind CSS
- [X] 代码里附上使用说明
- [X] 模板调整使其支持移动端
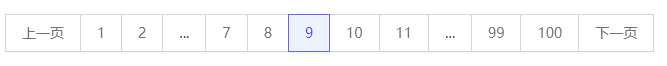
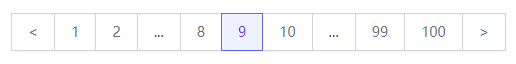
最终效果
电脑端:
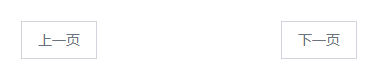
移动端:
更简洁的 HTML 字符串拼接
避免写双引号的转义,太麻烦了,所以使用 golang 的多行字符串。例如:
func (p *Pagination) GetActivePageWrapper(text string) string {
return "<li class=\"active\"><span>" + text + "</span></li>"
}
可以改造成:
func (p *Pagination) GetActivePageWrapper(text string) string {
template := `
<li class="active">
<span>%s</span>
</li>
`
return fmt.Sprintf(template, text)
}
Tailwind CSS 的分页模板
https://tailwindui.com/components/application-ui/navigation/pagination
Tailwind 的模板解析问题
由于 tailwind 要扫描所有模板文件,来确定里面用了哪些 class,才能生成 css 文件。
但是用 golang 代码来生成 HTML 代码,就会导致 tailwind 无法识别到这些用到的 class。
怎么办呢?
将 pagination 独立成一个 HTML 模板文件。感觉这个方法好! 但是需要改代码逻辑。 看了一下,感觉改动很大,不容易修改。
最简单的做法是,将 tailwind pagination 分页组件模板中的 class 用 apply 提取到 css 中。
https://tailwindcss.com/docs/functions-and-directives#apply
例如:
.pagination .active {
@apply rounded-b-lg shadow-md;
}
tailwind disable 样式
官方组件有一点做的不够好,就是没有提供 disable 的样式。于是找了一个三方的实现样式:
https://www.vue-tailwind.com/docs/pagination/
例如:
<button class="opacity-25 w-full h-full cursor-not-allowed transition duration-100 ease-in-out" disabled="">»</button>
里面起到禁用效果的 class
- opacity-25: 字体变灰
- cursor-not-allowed: hover 到该按钮上,鼠标标识变为禁用标志
- disabled
手机端的自适应问题
即便将 active item 两侧的条目压缩到一个,实际上在手机端还是显示不全。
参考官方的实现,在手机端只保留上一页与下一页,两端对齐。其他页码隐藏即可。
配合 gorm 使用
https://dev.to/rafaelgfirmino/pagination-using-gorm-scopes-3k5f
参考
- https://kenanbek.github.io/golang-template-gorm-paging-offset-limit
- https://github.com/AndyEverLie/go-pagination-bootstrap
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式



谈笑风生
征途 (来自: 中国 广东 广州 移动) 3年前