Graphviz 是贝尔实验室开发的一套“所想即所得”的画流程图工具。
优势
可以用纯文本编辑
- 适合 git 管理
- 可以 git 管理之后,协作编辑就方便了
基本概念
Graphviz 分为两种类型的图
- Graph 没有方向的图,元素之间只有连线,没有箭头方向
- Digraph 元素之间,用带方向的箭头连接。Direction Graph
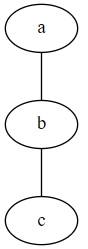
Graph 无向图
graph pic1 {
a -- b;
b -- c;
}
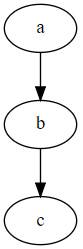
Digraph 有向图
digraph pic1 {
a -> b;
b -> c;
}
Ubuntu 上安装 graphviz
sudo apt-get install graphviz
查看是否安装成功
$ dot -v
dot - graphviz version 2.38.0 (20140413.2041)
libdir = "/usr/lib/graphviz"
Activated plugin library: libgvplugin_dot_layout.so.6
Using layout: dot:dot_layout
Activated plugin library: libgvplugin_core.so.6
Using render: dot:core
Using device: dot:dot:core
The plugin configuration file:
/usr/lib/graphviz/config6a
was successfully loaded.
render : cairo dot fig gd map pic pov ps svg tk vml vrml xdot
layout : circo dot fdp neato nop nop1 nop2 osage patchwork sfdp twopi
textlayout : textlayout
device : canon cmap cmapx cmapx_np dot eps fig gd gd2 gif gv imap imap_np ismap jpe jpeg jpg pdf pic plain pla
in-ext png pov ps ps2 svg svgz tk vml vmlz vrml wbmp x11 xdot xdot1.2 xdot1.4 xlib
loadimage : (lib) eps gd gd2 gif jpe jpeg jpg png ps svg xbm
上面是 ubuntu 16.04 的默认版本,18.04 的默认版本是 graphviz version 2.40.1 (20161225.0304)
graphviz 的版本
这个项目是开源的,目前放在 gitlab 上,https://gitlab.com/graphviz/graphviz
最新的版本是,2.40.1,2017年发布的。
我看一直在维护,我就放心了。
一些基本图形
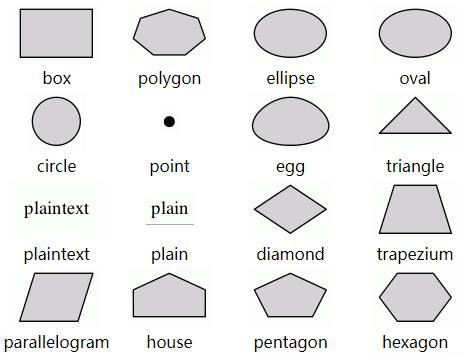
节点形状
https://graphviz.gitlab.io/_pages/doc/info/shapes.html
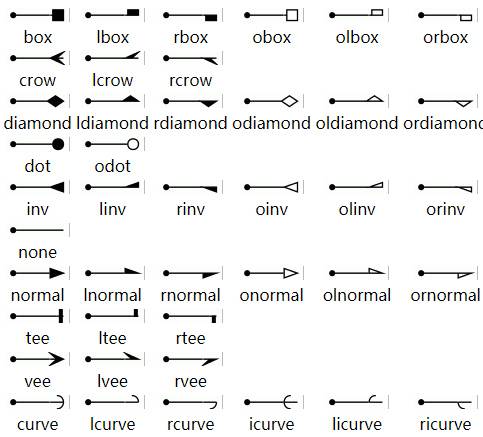
箭头的形状也有很大的选择空间
https://graphviz.gitlab.io/_pages/doc/info/arrows.html
基本命令
生成图片
dot test.dot -T png -o /mnt/d/test.png
中文乱码
graph pic1 {
百度搜索 -- 大象笔记
Google 搜索 -- 大象笔记
}
生成的 PNG 中,中文显示为乱码。
方块式样的乱码通常代表缺少字体,这跟 PHP 在 Ubuntu 服务器上生成图片,不指定字体是一个现象。
第一种解决方案是,生成 SVG 的结果,而不是 PNG
然后 Google 浏览器中打开。
第二种方法是,在 dot 文件中指定字体,但是在 Windows WSL 下,我没有测试成功。我也懒得测试了,还是 SVG Chrome 这个方案最方便。
节点描述中包含空格导致被拆分成两个节点
解决方案一,使用 label
graph pic1 {
google [label="Google 搜索"];
百度搜索 -- 大象笔记
google -- 大象笔记
}
解决方案二,加双引号
graph pic1 {
百度搜索 -- 大象笔记
"Google 搜索" -- 大象笔记
}
三方接口及实现
https://github.com/CodeFreezr/awesome-graphviz
例如,有个 js 的实现,可以在网页上实时编辑。
VIM 中编辑的实时预览
https://www.cnblogs.com/vash0/p/7044217.html
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式