在 weex 的 demo 项目 hacknews 里看到了 vuex 的使用。于是了解了一下 vuex 的基本概念。
可以将 vuex 理解为一个前端 MVC 的规范。
如果没有 vuex 世界是怎样的?
场景一:
新闻类 APP,首页需要拉取新闻列表
只需要在页面初始化时 ajax 获取新闻列表即可,获取之后给对应的变量赋值。 然后页面自动渲染。
这种情况,似乎没有 vuex 什么事情。
硬要说有什么关系的话,那就是把访问服务器的逻辑剥离出来。方便复用。(然而,这里根本复用不了。。。)
场景二:
APP 中需要登录之后,才能拉取部分数据,而这些接口都需要用到代表登录态的 token。
即,多个页面都需要获取同一个 token 数据。那么这个 token 就需要在一个公共的地方,以方便不同的页面/组件进行 get/set。
vuex store 的定义
const store = new Vuex.Store({
state: {
},
actions: {
},
mutations: {
},
getters: {
},
modules: {
}
})
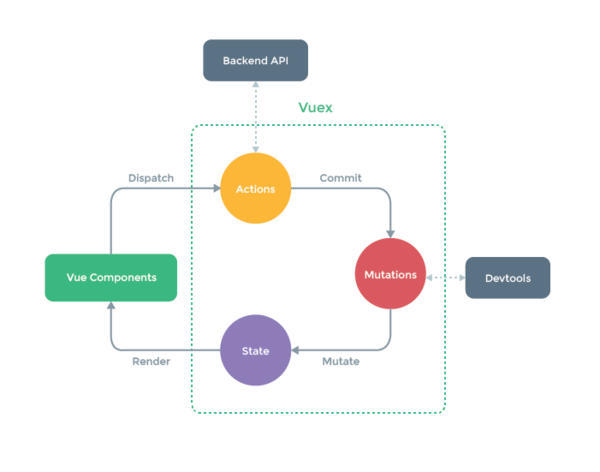
vuex 的流程

state
用于存储数据的数据结构,例如
state: {
profile: {},
version: 2
}
mutation
n. 变化,突变 mutate vt. 改变
默认 store 中的数据是 read-only 的。通过 function 才能修改,这些 functions 称之为 mutations。
const store = new Vuex.Store({
state: {
myValue: 0
},
mutations: {
increment (state, value) {
state.myValue += value;
}
}
});
// Need to update a value?
// Wrong! Don't directly change a store value.
store.myValue += 10;
// Right! Call the appropriate mutation.
store.commit('increment', 10);
需要注意的是:
mutation 中的操作,必须是同步的,这里禁止使用异步的操作。 原因是,devtool 在记录 mutation 时,会记录 mutation 前后的的 state 快照。 如果 mutation 中的操作是异步的,那么记录就没有意义了。
action
你可能会疑惑,既然有了 mutation 进行 state 操作,为何还要引入 action.
因为,mutation 只允许进行同步操作,如果需要异步操作,就需要用到 action。
定义了如何从服务器/本地存储拉取数据,并将变化 commit 到 mutation。例如,
actions: {
LOAD_PROJECT_LIST: function ({ commit }) {
axios.get('/secured/projects').then((response) => {
commit('SET_PROJECT_LIST', { list: response.data })
}, (err) => {
console.log(err)
})
}
}
为何,即使是同步的返回,action 依然要使用 Promise.resolve 进行封装?
actions in Vuex are asynchronous. The only way to let the calling function (initiator of action) to know that an action is complete - is by returning a Promise and resolving it later.
vue.js - Returning Promises from Vuex actions - Stack Overflow
getters
获取计算后的 state 中的状态,例如,拉取到的是所有新闻。 但是,如果需要获取未读新闻,就需要使用 getters
modules
对于复杂业务,可以通过 module 分成不同的 store。
参考
- WTF is Vuex? A Beginner’s Guide To Vue’s Application Data Store
- Vue + Vuex — Getting started – Matt Bradford – Medium
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式