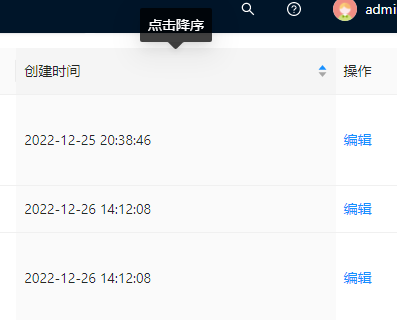
例如,Antd Pro 列表中,我想按照创建时间这列正序或倒序重新排列。
字段配置
{
title: '创建时间',
dataIndex: 'CreatedAt',
valueType: 'dateTime',
search: false,
sorter: true,
},
request 请求
export async function getItems(
params: {
current?: number;
pageSize?: number;
},
sort: any,
options?: { [key: string]: any },
) {
for (const [key, value] of Object.entries(sort)) {
params[key + 'Sort'] = value;
}
return request<API.Items>('/api/getItems', {
method: 'GET',
params: {
...params,
},
...(options || {}),
});
}
sort 的数据结构
{CreatedAt: 'ascend'}
{CreatedAt: 'descend'}
测试了一下,如果是多列可以排序,每次只会有一个生效。 不存在两个字段同时参与排序的情况。
请求格式
http://localhost:8000/api/getItems?current=1&pageSize=20&CreatedAtSort=ascend
后台 API
后台判断是否存在 CreatedAtSort 查询参数即可。
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式