Android Jetpack Compose 里可组合函数这个名字太唬人,一眼看上去,一头雾水。
Composable 的英文翻译
可组合函数,英文原文为 Composable Function。
我一直以为 Compose 只有“写作”的意思,原来其还有“组成”的意思。所以,Composable 可以翻译为“可组合”。
可组合函数的功能
代码中定义 APP 的 UI。
可组合函数的定义
函数前,加上注解 @Composable。例如,使用 Android Studio 中自带的 Empty Compose Activity template 创建的 App,自带一个可组合函数 Greeting。
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
其定义了一个文本组件。
如何预览
Android Jetpack Compose 一个吸引我的地方是,可以不用启动模拟器就能预览 UI 组件。
方法是,在需要预览的 Composable Function 前加上注解 @Preview。
注意,对于需要传递参数的 Composable Function,需要封装一层,改成无参数化之后,才能预览。例如:
@Preview
@Composable
fun PreviewGreeting() {
Greeting("Zhongwei Sun")
}
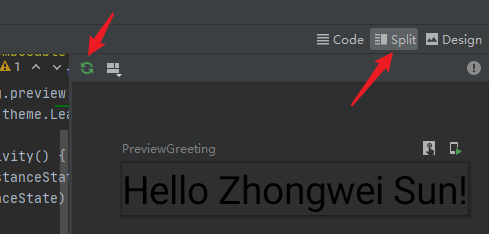
添加 @Preview 之后,代码编辑区域右侧会自动出现预览区域。如图:

点击刷新图标,可以更新改动。
参考
- https://developer.android.com/jetpack/compose/tutorial
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊,或者关注我的个人公众号“大象工具”, 查看更多联系方式
谈笑风生
况 (来自: 德国 慕尼黑) 4年前
大象 (来自: 中国 山东 烟台 电信) 4年前