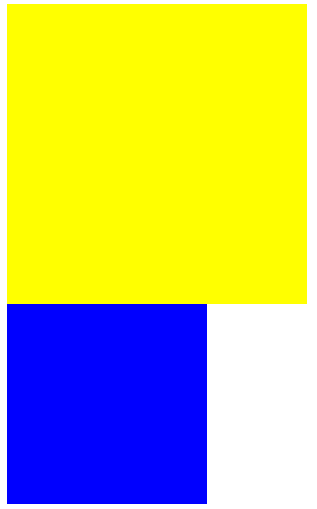
开始以为只需要在 div 1, div 2 上分别设置不同的 z-index 值就可以了。没想到完全不行。
<div id="card1">
</div>
<div id="card2">
</div>
#card1 {
z-index: 1;
width: 300px;
height: 300px;
background-color: yellow;
}
#card2 {
z-index: 2;
width: 200px;
height: 200px;
background-color: blue;
}

说好的,前后站队排列哪里去了?
z-index 属于 absolute positioning
好了,先冷静一下。
之前在 Two-Column Layout 与 Block Formatting Context 中,得知 CSS 2.1 的三种 positioning scheme:
- Normal Flow: block formatting, inline formatting, 混排的 relative positioning
- Floats: 先按照 normal flow 规则,然后左右移
- Absolute positioning: 此模型中的 box 会从 normal flow 中移除
所有定位方式无非这三种。而 z-index 明显属于 Absolute positioning。
既然是 Absolute positioning,那就得给 box 加上 position: absolute; (这句话并不严谨,实际上 fixed 也可以) 父级 box 加上 position: relative;
为何他爹要使用 relative? 细节参考 CSS Positioning
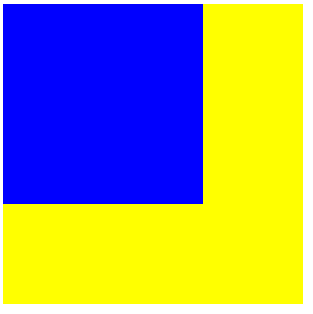
修正之后

#card1 {
z-index: 1;
width: 300px;
height: 300px;
background-color: yellow;
position: absolute;
}
#card2 {
z-index: 2;
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
}
所以,口诀就是,“要使 z-index 生效,先给 box 加上 position: absolute; 再给他爹加上 position: relative;”
absolute positioning 一定要求 position 为 absolute 么?
A positioned element is an element whose computed position property is either relative, absolute, fixed or sticky.
An absolutely positioned element is an element whose computed position property is absolute or fixed.
从 MDN 的解释来看,absolute or fixed 的都可以。上面的代码中,把 abs 改成 fixed, 布局仍然符合预期。不使用 fixed 原因是,fixed 的应用场景太有限了,除了 back to top, fixed sidebar 其他场景不多见。用 abs 稍微好一些,所以就使用 abs 了。
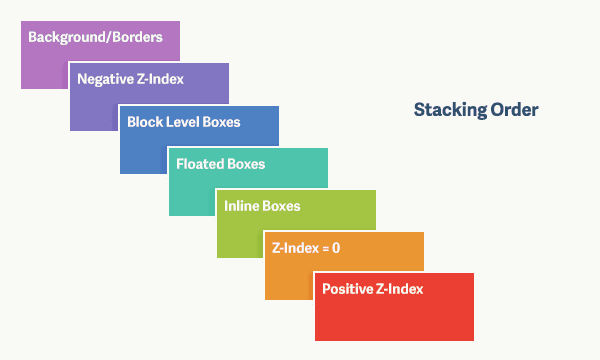
Stacking Order
盗图一张

看上去,有点乱。
z-index 为负数,0,正数的情况,很好理解。
但是,block level box, inline box, floated box 也加进来就感觉复杂了。
如何赋值
z-index 的默认值是 auto
设置数值的时候 -1, 0, 1, 2, 3 还是 -99, 0, 99, 100
这取决于页面的复杂度,如果只有一个 div 需要置前显示,给个 999 就行了。
如果有一堆 div 需要排列,那根据 1, 2, 3 就好了。
如果是多人合作,每个人分个号段就好。比如,你用 1xx, 我用 2xx
关于作者 🌱
我是来自山东烟台的一名开发者,有感兴趣的话题,或者软件开发需求,欢迎加微信 zhongwei 聊聊, 查看更多联系方式